どうも、松山事務所の石丸です。
前回まででLabel、Buttonの基本的な使い方をやってきたので、今回は少し複雑な TableView というコントロールを使ってみます。
テーブルといってもiPhoneのメモアプリのトップ画面のような、リスト形式でデータを表示するコントロールになります。
開発環境はOS X Yosemite(ver10.10.4)、Xcode(ver6.4)になります。
下準備
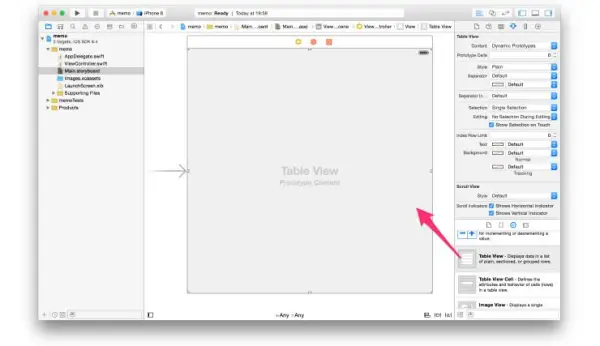
今回もiOSのSingle View Applicationプロジェクトを作成したら、画面左のProject NavigatorからMain.storyboard選択し、画面いっぱいにTableViewを配置します。
TableViewControllerではなく TableView であることに注意してください。
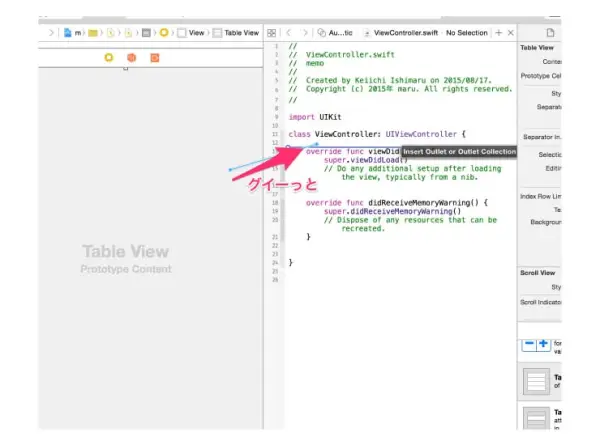
TableViewをコードに接続するためにアシスタントエディタに切り替えます。
画面左のInterface Builderからcontrolキーを押しながらTableViewを、画面右のソースコードエディタにドラッグ&ドロップします。
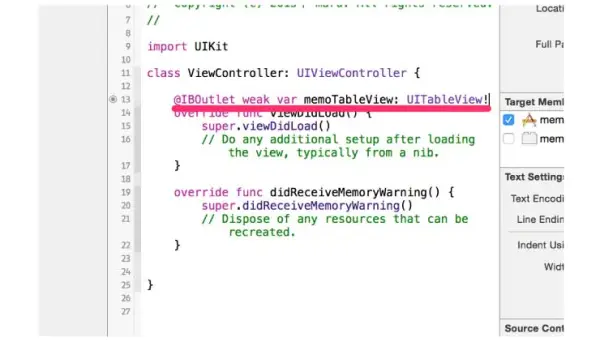
変数名は memoTableView としました。
TableView
今回使用する TableViewコントロールは前回使用したLabelやButtonに比べて複雑なコントロールです。
表示する行数や表示する内容はアプリケーションごとに異なるので、TableViewを使用するためには次の2つの情報が必要になります。
・N行目には何を表示するのか
TableViewがどこに対して問い合わせたらその情報が得られるのか。その問い合わせ先をInterfaceBuilderで設定していきます。
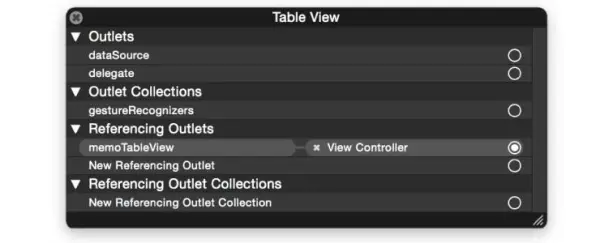
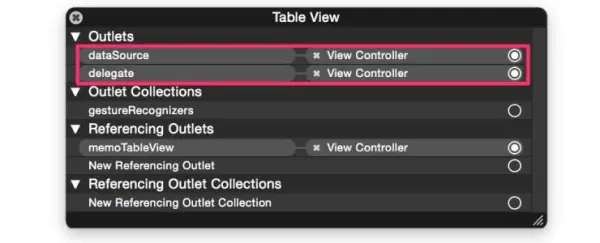
IntefaceBuilderでTableViewをcontrol+クリックすると、接続情報が確認できるダイアログが表示されます。
このdataSourceとdelegateをViewControllerに接続します。
controlキーを押しながらViewControllerへドラッグ・アンド・ドロップしてください。
dataSourceとdelegateの両方を接続したら接続情報ダイアログは次のようになります。
プロトコルの実装
TableViewの問い合わせ先に指定したViewControllerに、問い合わせに答える処理を実装していきます。
TableViewが表示される適切なタイミングで、TableViewから問い合わせがくるので、アプリケーションはその問い合わせに対して答えてあげればあとはTableViewがやってくれます。
アプリ 10行お願い
TableView N行目に表示する情報をください
アプリ これを表示しといて
こんな会話を成立させるために、アプリケーションで「行数を伝える」、「表示する内容を伝える」といったプロトコル(会話の約束事、手順)を実装します。
ViewController.swiftは次のようになります。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var memoTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
memoTableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: "Cell")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 20
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! UITableViewCell
cell.textLabel?.text = String(indexPath.row)
return cell
}
}
1行目:クラス定義に UITableViewDelegate , UITableViewDataSource プロトコルを追加。
7行目:TableViewのセルを識別するIDの登録処理を追加。
15〜17行目:TableViewが表示する行数を返すメソッドを実装。
19〜23行目:TableViewが表示する内容を返すメソッドを実装。
TableViewの表示内容を返すメソッドは1行分のデータを表すTableViewCellオブジェクトを取得して、表示するテキストに行番号を設定しています。TableViewが何行目の情報を要求しているのかは indexPath のrowに設定されています。
ハマリポイント
さらっと説明しましたが、7行目の registerClass を忘れると実行時にエラーになります。WebでTableViewのサンプルを探すと、 dequeueReusableCellWithIdentifier でcellが取得できなかったら作成する形になっているものをよく見かけますが、TableViewの仕様変更で今では前もって registerClass で登録しておく必要があるようです。
実行
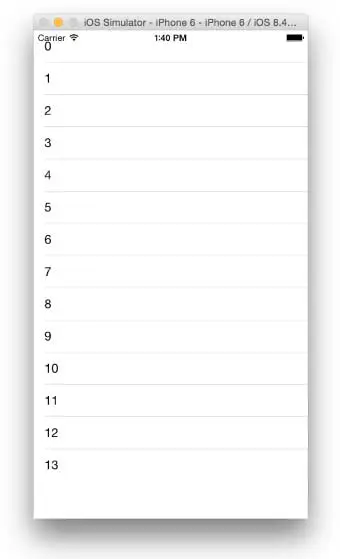
さて、長々とやってきた割に見た目には全くおもしろくありませんが一応実行しておきましょう。
20行のリストが表示されてテキストには行番号が表示されています。行番号は0からのようですね。
TableViewは結構な頻度で使用されるコントロールかと思います。
今回はここまで。
ありがとうございました!