どうもこんにちは。
新人教育担当のシンジです。
さて今回は、私が業務で浸透させていきたい技術について書いていこうと思います。
みなさんは、Webアプリケーションを作るときに、言語は何使いますか?フレームワークは何使いますか?データベースは何使いますか?こういったアーキテクチャを決定する材料は、アプリケーションの規模だったり、ターゲットが誰であるとか様々だと思います。
僕の中では、ある程度の判断基準というものがあります。さて、ここにWebアプリケーションがあるとします。
何で作りますか?生産性重視でRuby on Rails?学習コスト重視でPHP?または、保守重視でJava?
単純なWebアプリケーションであれば、Javaを使うまでもなくRuby on Railsがいいのでしょうかね。どうしてもJavaを使いたいのだというならば、僕が以前ブログの記事で書いた Playframework を使いましょう。Ruby on Railsの恩恵を受けて設計されているので、生産性は高いです。
じゃあ、ここで外部システム連携、バッチ機能を導入することになったとしましょう。
さて、どうしましょう。ここまで来たら、やはりJavaですね。JavaはJavaでもここで言ってるのはJavaEEのことです。JavaEEの歴史については、本題から外れるので割愛させてもらいますが、JavaEEの前身であるJ2EEをベースに作られたフレームワークは数多く存在します。「Spring Framework」、「Seasar2」、「Struts」など、一昔では流行っていたものは、J2EEベースに作られています。
Webアプリケーションを開発するにあたり、重要なアーキテクチャスタイルにMVCというものがあります。M(odel)V(iew)C(ontroller)と呼ばれるアーキテクチャは、業務ロジック処理、画面表示処理、それらをコントロールする処理などの役割分担を明確にすることで、メンテナンス性の向上が期待できます。そこで今回、MVCモデルをベースに作られたJavaEE純正のフレームワークであるJSFについて、説明していきます。
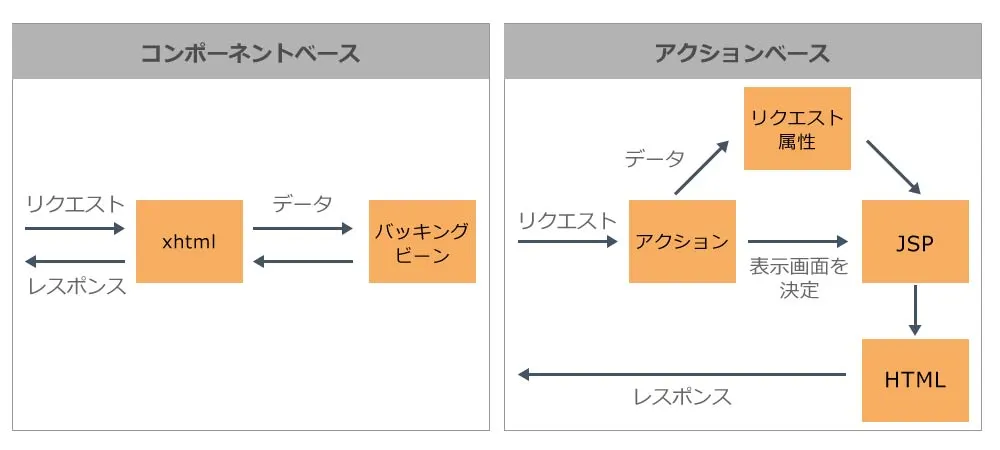
JSFはコンポーネントベースのフレームワークであり、Strutsなどのアクションベースとは異なります。では、コンポーネントベースとアクションベースの違いから見ていきましょう。
Seasar2やStrutsなどはURLを元にアクションが決まり、そのアクション内で表示する画面が決まります。これをアクションベースフレームワークと呼びます。一方、今回説明するJSFは、まず表示する画面が決まり、それに対応する画面処理クラス(バッキングビーン)が決まります。これを一般的にコンポーネントベースフレームワークと呼びます。
ちなみにVisualStudioでおなじみの.NETもコンポーネントベースになっています。あと注目すべき点は、View側のファイルがxhtmlであることです。今までのJavaによるWebアプリケーション開発は、経験上ほとんどJSPで作ることが多いです。一番使われているJSPですが、サーブレットコンテナを介さずに表示しようしたら表示できますか?
できないですよね?実際にやってみるとわかりますが、JSPの内容がレンダリングされずそのまま表示されます。一方、xhtmlはレンダリング可能なファイルとして解釈されるため、表示できます。そのメリットとしては、開発チームとデザインチームで分業が可能になるという点です。
JSFを使ってみよう。
簡単な例で、JSFを実際に使ってみましょう。
準備するもの
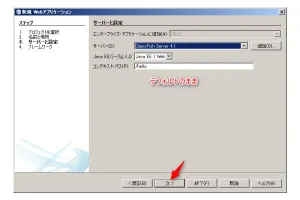
開発環境は NetBeans(Ver.8.0.2)、JDK 7、GlassFish(Ver.4.1)になります。
・NetBeansのダウンロード https://netbeans.org/
・JDK7のダウンロード http://www.oracle.com/technetwork/java/javase/downloads/index.html
・GlassFish
※ GlassFishについてはNetBeansインストール時に自動でインストールされます。
プロジェクトの作成
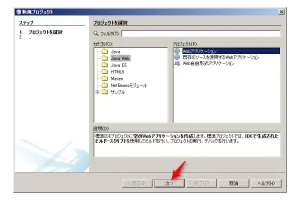
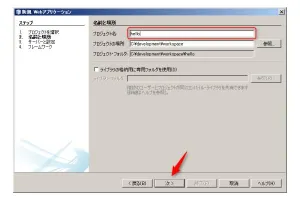
1. プロジェクトを作成
[ファイル]⇒ [新規プロジェクト]を選択する。
2.バッキングビーンを作成しましょう
バッキングビーンとは画面をコントロールするためのクラスのことです。
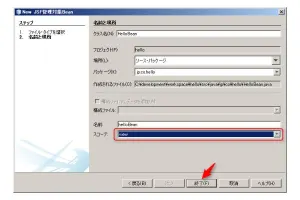
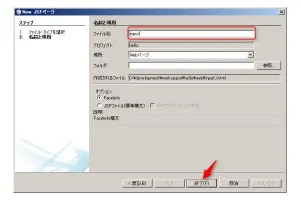
helloのプロジェクト内のデフォルトパッケージを右クリックし、[新規]⇒[その他]を選択する。
HelloBean.javaが作成されたら、以下の内容を記述してください。
@ManagedBean
@RequestScoped
public class HelloBean{
private String name;
private int age;
private String msg;
~上記フィールドのGetter、Setterを定義~
public HelloBean(){
}
@PostConstruct
public void init(){
}
public void send(){
this.name = "Hello " + this.name;
return "output.xhtml";
}
}
1行目:@ManagedBeanアノテーションはクラスに任意の名前をつけるアノテーションです。バッキングビーンを作成する際は必ず指定します。@ManagedBeanアノテーションのname属性は省略可です。省略した場合、デフォルトでクラス名の頭小文字がEL式での参照名になります。参照名を別名にしたい場合に設定するようにしてください。
例)@ManagedBean(name=”参照名”)
2行目:@RequestScopedはバッキングビーンのインスタンスの生存期間を表すスコープです。@RequestScopedの場合、リクエストごとにインスタンスが生成、破棄が行われます。他にも以下ようなのアノテーションが存在します。
@ApplicationScope・・・アプリケーションが起動してから停止するまで
@SessionScope・・・ユーザがログインしてからログアウトするまで
15行目:@PostConstructアノテーションは、画面の初期表示時に実行したいメソッドを指定する場合に使います。例えば、住所の入力フォームとして都道府県のプルダウンリストを作成する場合などに利用します。
3.入力画面(input.xhtml)を作成しましょう。
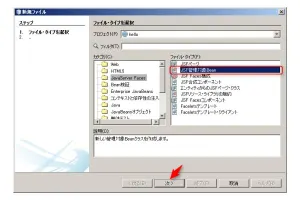
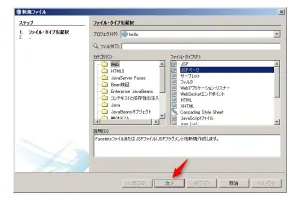
helloプロジェクト内のWebページを右クリックし、[新規]⇒[その他]を選択する。
JSFに触れてみよう
3行目:xmlns:h=”http://java.sun.com/jsf/html”はFaceletsタグを使うための宣言です。Faceletsタグとは、「h:」で始まるタグのことです。今回の例でいうところの「h:head」「h:body」などです。#{helloBean.xxxxx}のhelloBeanはバッキングビーンを参照します。
4.出力画面(output.xhtml)を作成しましょう.
input.xhtmlと同様に作成してください。
JSFに触れてみよう
9行目:バッキングビーンのmsgの内容が出力されます。
確認してみよう
早速、GlassFishを起動させて、確認してみましょう。
GlassFishを起動するには、Netbeans上のプロジェクト(今回の場合はhello)を右クリックし、実行をクリックします。起動したら、http://localhost:8080/hello/faces/input.xhtml にアクセスしてください。以下のような画面が表示されれば、OKです。
名前と年齢を入力し、送信ボタンをクリックしてみてください。結果が表示されましたか?
では、どのような仕組みになっているか簡単にみていきましょう。
JSFのライフサイクル
リクエストからレスポンスまでの流れを、JSFのライフサイクル(手順)と呼びます。
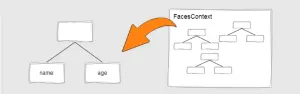
①コンポーネントツリーの復元
FacesContextと呼ばれるメモリ上の領域から対応するコンポーネントツリーを取り出す。
FacesContextにない場合、新たにコンポーネントツリーを作成し、⑥を行う。
②入力値をコンポーネントにセット
リクエスト情報から取得した値を対応するコンポーネントにセットする。
③入力値を検証
入力条件が設定されている場合、検証を行う。
④バッキングビーンの変数にセット
バッキングビーンの対応するフィールドに値をセットする。
⑤処理の実行
ビジネスロジック呼び出し
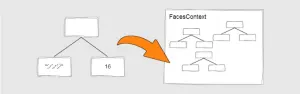
⑥画面を生成して返す
FacesContextにコンポーネントツリーを保存する。
今回、覚えていただきたいのは、以下の3点です。
・JSFによる実装方法
・JSFのライフサイクル
Java Server Faceを僕なりに訳すと、「Javaで書かれたサーバの顔」です。やはり第一印象、見た目が重要で僕も常に意識しています。JSFも同様で、いかにUIを簡単、かつわかりやすく実装できるかに重点をおいているので、直感的でわかりやすいフレームワークになっています。
今後新規で開発を行う際に、JSFを検討してみてはいかがでしょうか?
では、素敵なJSFライフを。