松山事務所のくろもんです。
私が使えるプログラミング言語の中で、書きやすいために気に入っているC#(C#.NET)ですが、つい最近、このC#でSingle Page Application(SPA)を作ることができるBlazorというWebフレームワークが正式にサポートされるようになったことを知りました。
まだ正式サポートの範囲内はBlazor Serverという種類のみのようで、一部はオフラインでも動作可能となるBlazor WebAssemblyは2020年5月以降にサポート対象となる予定だそうですが、Blazorの書き方に興味がわいたのでサンプルを触ってみました。
サンプルのテンプレートの取得
Blazor は .NET Core 3.x で動作するため、以下のdotnetコマンドを使ってテンプレートを作成することができます。
dotnet new sln -o Sample
cd Sample
dotnet new blazorserver -o AppSample
dotnet sln Sample.sln add .\AppSample\AppSample.csprojテンプレートの中身について
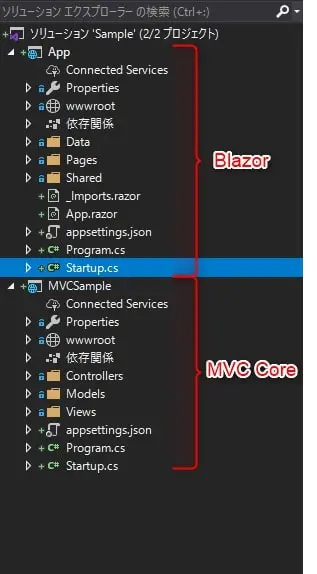
比較のため、.NET Core MVC のテンプレートをdotnet new mvcで作成し、同じソリューションにまとめました。

プログラムの起動部(Program.cs)と設定部(Startup.cs)にほぼ違いはありません。
大きく違っているのは、当たり前ですがControllerがなく、Pages内の個々のページのファイルに、対応するURLが設定されていることでしょうか。
より詳しく
参考として、作成された画面のうち、もっとも単純なPages/Counter.razorを確認します。

“` Counter.razor {.line-number .numberLines}
@page “/counter”
Counter
Current count: @currentCount
Click me
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}}
`` 1行目の@pageでURLを設定します。 後は7行目の@onclickでボタン押下時に実行される関数を設定し、 関数の中でcurrentCountが増加することで、 5行目で参照されている@currentCount`が更新されます。
本来ならばjavascript等でElementを更新しなければならないところが、フレームワークが隠蔽して、自動で更新されるようになっています。
今後の展望について
BlazorはWebより(オンライン専用)かデスクトップ(モバイル)よりかで5段階くらいの構想があるらしく、Web寄りから順にBlazor Server、Blazor WebAssembly、Blazor PWA、Blazor Hybrid、Blazor Nativeという名前になっているそうです。
ただ、Blazor PWA以降はまだ実験段階でしかないとか。いずれは、Electronのように、Webの技術とC#のみでデスクトップアプリケーションを作ることができるようになるのでしょうか。今後の動向に期待しています。