松山事務所の岩名です。
今回はアプリの基本構造(書き方)について紹介します。
環境構築やプロジェクト作成方法等は、下記を参考にしてください。
Flutter使ってみた – 01_環境構築(Windows)
Flutter使ってみた – 02_プロジェクトの作成
Flutterアプリの基本構造について
簡単なサンプルソースを書いてみたので、順番に見ていきましょう。
まず初めに、アプリ起動時に呼び出されるmain関数を書きます。
importしている「material.dart」は、マテリアルデザインのUIがまとめられたパッケージです。
“`dart main.dart
import ‘package:flutter/material.dart’;
void main() {
}
次に、main関数の中でアプリを実行する為のrunApp関数を呼び出します。
※runApp関数は引数必須の為、この時点ではビルドエラーになります。dart main.dart
import ‘package:flutter/material.dart’;
void main() {
runApp();
}
そうしたら、StatelessWidgetを継承したMyAppクラスを作成し、runApp引数に設定します。
ここで指定したMyAppクラスがアプリ本体となります。
今回はMyAppとしましたが、クラス名は何でも大丈夫です。
※StatelessWidgetはbuild関数が必須の為、この時点もまだビルドエラーになります。dart main.dart
import ‘package:flutter/material.dart’;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
}
StatelessWidgetに必要なbuild関数をオーバーライドし、
MaterialAppインスタンスをreturnします。
この時点でビルドエラーは消えますが、
肝心のUI部分を記述していない状態です。dart main.dart
import ‘package:flutter/material.dart’;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp();
}
}
MaterialAppに用意されている、「home」に実際にアプリ内に表示するWidgetを設定します。
今回はScaffoldという、一般的なデザインの土台となるWidgetを使用しています。dart main.dart
import ‘package:flutter/material.dart’;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text(“AppBar”),
),
body: Center(
child: Text(“Body”),
),
),
);
}
}
ここまで書けたら実行してみましょう。
下記のような画面が表示されましたね。
ちなみにラムダ式も使えるので、
runApp関数の呼出しのところは下記のように書いても大丈夫です。
dart main.dart
void main() => runApp(MyApp());
“`
ここまで紹介した書き方をざっくりとまとめると下記のようになります。
- 起動時に最初に呼び出されるのは、main関数。
- main関数からrunApp関数を呼び出すことで、アプリが実行される。
- runApp関数に引数で指定した、StatelessWidgetを継承したクラスがアプリ本体のUIとなる。
- StatelessWidgetを継承したクラスには、build関数を用意し、MaterialAppインスタンスをreturnする。
- MaterialAppに用意されている、homeに実際にアプリ内に表示するWidgetを設定する。
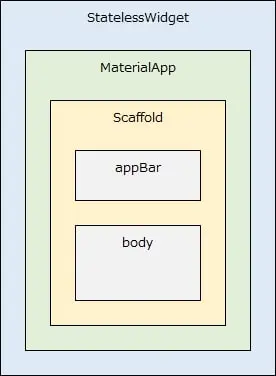
■構造イメージ

さいごに
今回はアプリの基本構造を紹介しながら、
画面に文字を表示するだけのアプリを作っていきました。
次回はWidgetについて紹介しながら、動きのあるアプリ作っていけたらなと思います。