どうも、くまーです。
テストの作業を効率よく行えるツールが何か無いか調べていた際に、
ブラウザの操作を自動で行うツールを見つけたので備忘と共有を併せて
記事にさせてもらいます。
ツール名:TestCafe
ざっくりと機能を説明すると、ブラウザを起動して指定したURLのサイトを表示、
テキストやボタンなどの要素に対して指定した動作を自動で行ってもらう、です。
また、動作ごとにスクリーンショットを画像ファイルで保存、
動作にエラーが生じた場合はエラーの原因を表示、
複数種類のブラウザで実行可能といった機能も備わっております。
そんなTestCafeを、実行させる環境の作り方から説明していきます。
実行環境
- Node.jsをインストール(インストール済みであれば不要)
- コマンドプロンプトから’npm install -g testcafe’を実行
これだけです。(’testcafe -v’を実行してバージョンが表示されればインストール正常完了)
|
1
2
|
> testcafe -v
1.3.3
|
↑こんな感じ
たった数分で環境が作れるのもTestCafeの強みと言われております。
動かしてみる
扱う言語はJavaScriptです(拡張子は.jsにするように)。
- Google Chromeを起動
- 「デーコムラボ」と検索
- サイト表示
上記3つの動作を行うサンプルと、実行コマンド。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
/*
ライブラリインポート(おまじない)
*/
import {Selector, ClientFunction} from 'testcafe';
/*
起動するサイトのURL
*/
fixture('Google Search')
.page('https://www.google.com/?hl=ja');
/*
テスト本体
*/
test('デーコムラボ検索', async t => {
/*
クラス名を定数化(例: '.gLFyf'は検索文字の入力欄のクラス名)
*/
const search = await Selector('.gLFyf');
const button = await Selector('.gNO89b');
const link1 = await Selector('.LC20lb');
/*
ここから動作命令
.typeText・・・文字の入力(引数1: 対象のオブジェクト、引数2: 入力する文字列)
.takeScreenshot・・・画面のスクリーンショットを作成して保存(引数1: 保存するファイル名)
.click・・・クリック(引数1: 対象のオブジェクト)
.wait・・・待機命令、サイトが表示されるまで(引数1: 待機するミリ秒)
*/
await t
.typeText(search, 'デーコムラボ')
.takeScreenshot('文字入力後.png')
.click(button)
.wait(5000)
.takeScreenshot('検索後.png')
.click(link1)
.wait(10000)
.takeScreenshot('サイト表示後.png')
});
|
ファイル名は「googlesearch.js」とする。
|
1
|
$ testcafe chrome ./googlesearch.js --screenshots ./
|
testcafe ブラウザ 実行するファイル名 最後はスクリーンショットを行う際の命令
実行結果のスクリーンショットが下記になります。
※実際にはブラウザが起動して動作している様子が表示されます
文字入力後.png
検索後.png
サイト表示後.png
クラス名に関しては、開発者ツールを起動して要素を選択するとわかります。
エラーが起きた場合
命令内容に不備がある場合、該当する場所を表示してくれます。
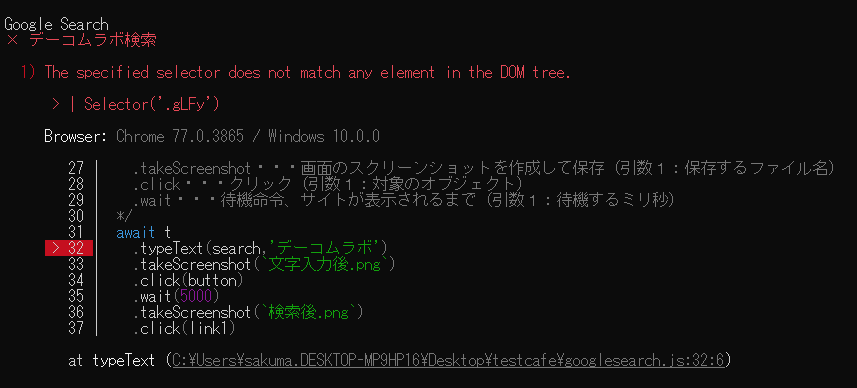
例として、検索文字入力欄のクラス名を意図的に間違ったものにして実行した結果が下記になります。
32行目の動作でエラーが起きいることと、原因を上に表示してくれます。
※指定したクラス名が無いですよと教えてくれている
さすがテスト用のツールですね。
何に使えるか
正直なところ実際に業務で試したわけではないので予測になってしまうのですが、
リグレッションテストが頻繁に行われるシステム、
ブラウザごとにテストを行う必要があるシステムなどで
効果を発揮するのではないかなと思います。
あとは、動作ごとにスクリーンショットを保存できるので、
エビデンスを取る作業時間の短縮に繋げられそうなところが
個人的に一番便利そうだなと思っております。
※エビデンスを取るためだけに使用するのもありかも!?
細かい使い方
自分もまだまだ勉強途中なので、ここでは簡単な使い方しか説明出来ておりません。
公式のドキュメントもあるので、興味を持って頂いた方はそちらもご参照ください。
https://devexpress.github.io/testcafe/documentation/using-testcafe/
それでは、良い自動化ライフを!