おはこんばんちわ、今更モンストにハマっている松山事務所の石丸です。 ちょっと時間が空いてしまったのでもうお忘れかと思いますが、前回に引き続き画面遷移をやっていきます。
今回はただ画面を行き来するだけでなく、画面間でパラメータの受け渡しを行う実用的な画面遷移になります。 開発環境はOS X EI Capitan(ver10.11.3)、Xcode(ver7.2.1)になります。
下準備
前回のソースに追加していくので、こちらから前回までのソースをダウンロードして下さい。 [wpdm_package id=’7346′]
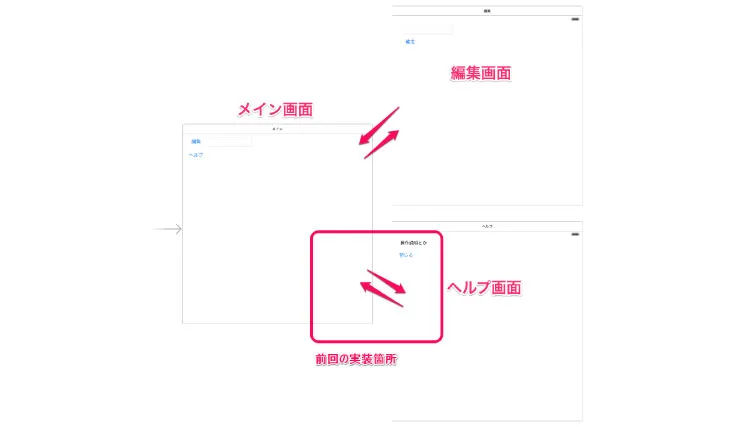
ダウンロードしたアーカイブを解凍して、multiview.xcodeproj をXcode で開いたら準備完了です。アプリの画面構成は、次のようにメイン画面、編集画面、ヘルプ画面でメイン画面を中心に行き来する形でしたね。
前回はメイン画面からヘルプ画面への行き来を実装しました。 メイン画面から編集画面へ現在の値を渡して、編集画面で値を編集し、編集した値をメイン画面へ返すように実装していきます。
ViewControllerの追加
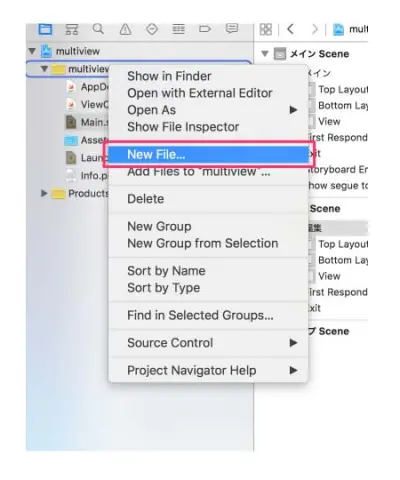
まずは編集画面の ViewController を追加します。Project Navigatorで multiview フォルダのコンテキストメニューを表示し、[New File …]を選択します。
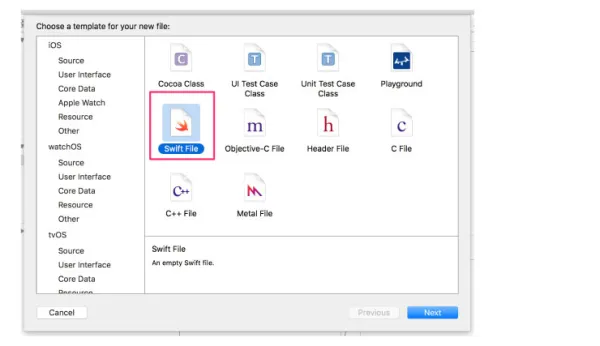
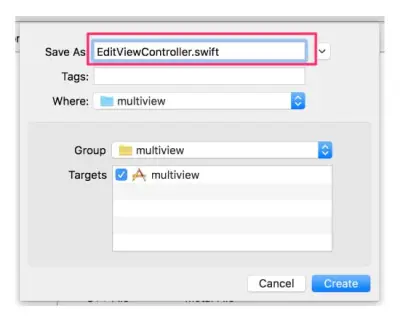
ファイルタイプはswiftを選択。
ファイル名はEditViewController.swift としましょう。
EditViewController.swiftのコードは ViewController.swift の内容をコピーしてきて、ちょろっと編集したら次のようになります。
import UIKit
class EditViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Main.storyboardとの紐付け
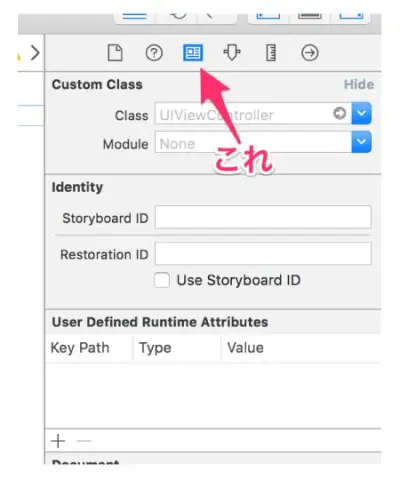
次に追加した EditViewController クラスを Main.storyboard の編集画面と紐付けます。Main.storyboard を表示したら編集画面を選択して、Xcode の右上のエリアで Identity inspector を表示します。
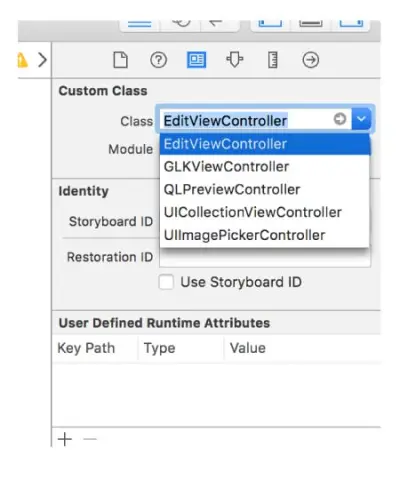
Custom Class のClassドロップダウンリストから先ほど追加した EditViewController を選択します。
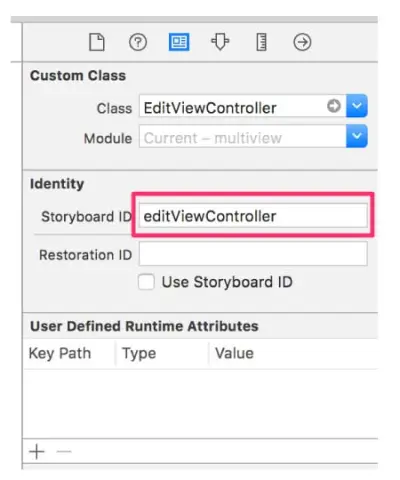
あとStoryboard ID に editViewController と指定しておきます。
これで EditViewController クラスと Main.storyboard の紐付けができました。
Assistant Editorで UITextField をOutlet、 UIButton をActionで接続します。ついでにメイン画面からパラメータを受け取るためのプロパティを用意して、EditViewController.swift のコードは次のようになります。
import UIKit
class EditViewController: UIViewController {
var text = "" // パラメータ受け取り用のプロパティ
@IBOutlet weak var editText: UITextField!
@IBAction func tapButton(sender: UIButton) {
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
editText.text = text
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
13行目:textプロパティの値を TextField へ設定 確定ボタンを押下時の処理は未実装ですが、これで編集画面は textプロパティを通して受け取った値を表示できるようになりました。
メイン画面から編集画面への遷移
メイン画面から編集画面へ値を渡して遷移する処理を実装していきます。まずは Assistant Editor で UITextField を Outlet、 UIButton を Action で接続します。 ViewController.swift のコードは次のようになります。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
@IBAction func tapEditButton(sender: UIButton) {
let view = storyboard?.instantiateViewControllerWithIdentifier("editViewController") as! EditViewController
view.text = "真サバの塩焼き!" //textField.text!
presentViewController(view, animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func backFromHelp(segue: UIStoryboardSegue) {
}
}
6〜10行目:編集ボタンタップ時の処理が、値を渡しての画面遷移です。 7行目:storyboard から EditViewController のインスタンスを生成。 editViewController は Storyboard ID です。 8行目: EditViewController の textプロパティへ渡す値を設定 9行目:アニメーション付きで画面遷移
実行
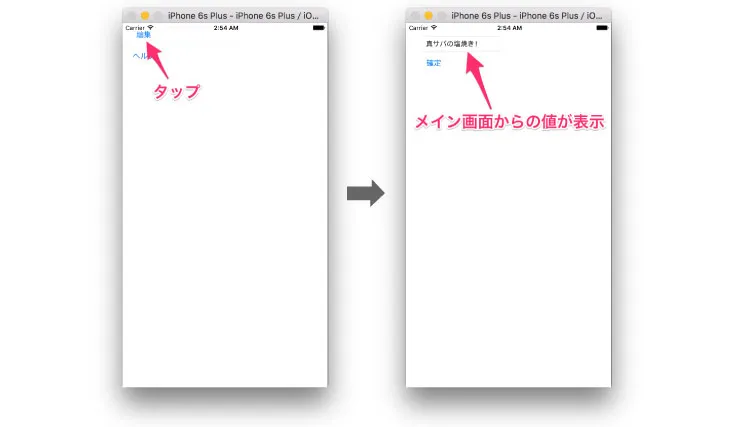
メイン画面の編集ボタンをタップすると編集画面へ遷移し、編集画面にはメイン画面から渡された値が表示されています。
まとめ
長くなりましたが、編集画面の確定ボタンが未実装だったり、メイン画面から毎回”真サバの塩焼き”が渡されたりして、まだなにか物足りないですよね? そうなんです。編集画面で入力した値がメイン画面へ戻せてないんです。 本当はこの回でそこまで行けると思っていたのですが、簡単ではなさそうなので今回はここまで!
ありがとうございました!