どうも、松山事務所の石丸です。
前回から少し間があいてしまいましたが、今回はイベント処理の実装をしてみましょう。
よくあるサンプルプログラムになりますが、ボタンが押されたらラベルに文字を表示するプログラムを作っていきます。
開発環境はOS X Yosemite(ver10.10.3)、Xcode(ver6.3.2)になります。
下準備
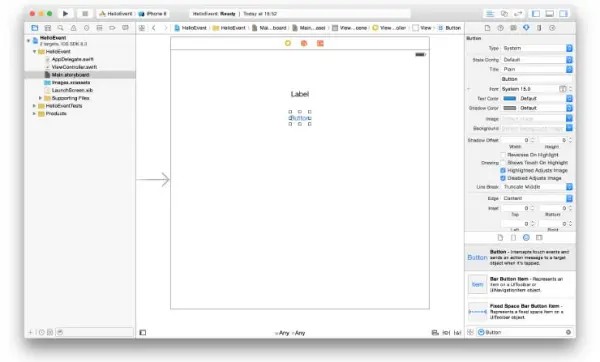
第1回と同様に、iOSの Single View Application プロジェクトを作成したら、画面左の Project Navigator から Main.storyboard 選択し、ラベルとボタンを配置します。
アシスタントエディタ
下準備を終えた段階では画面レイアウトとプログラムの間になんの関連もありません。
ボタンが押されたタイミングでラベルにテキストを設定するためには、プログラムからラベルを認識できないと困ります。また、プログラムはボタンが押されたイベントを検知できないと、いつラベルにテキストを設定していいのかわかりません。
ここからアシスタントエディタを使って、下準備で配置したラベルとボタンをプログラムに関連付けていきます。
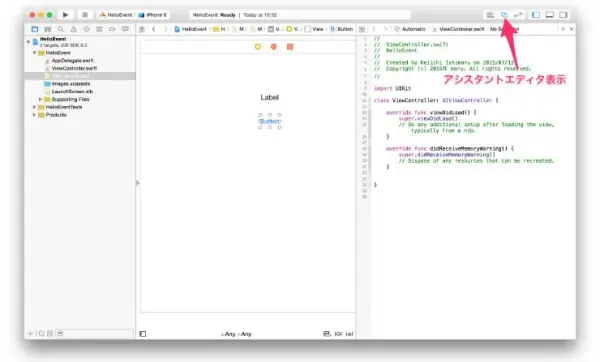
画面右上のボタンでアシスタントエディタを表示します。
左が Interface Builder、右がソースコードエディタの表示になりました。
Outlet
まずはラベルからプログラムに関連付けていきましょう。
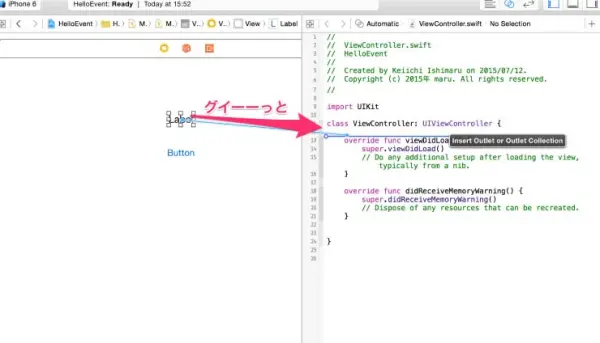
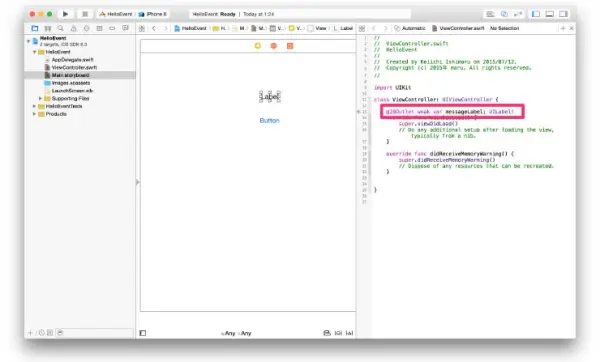
画面左の Interface Builder の Label を controlキーを押しながら、画面右のソースコードエディタにドラッグ&ドロップします。
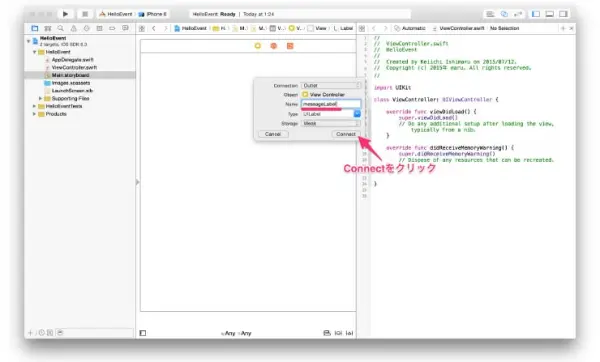
ソースコードエディタにドロップすると、どのように接続するかを設定するダイアログが表示されます。
・Name: messageLabel
・Type: UILabel
・Storage: Weak
とします。Storageの意味はわかっていないので、とりあえずデフォルトのままWeakにしておきます。
Name に入力した値はプログラム上での名前(メンバ変数名)になります。入力が完了したら Connectボタンを押下します。
ソースコードエディタのドロップした位置に Label を表すコードが生成されました。
@IBOutlet weak var messageLabel: UILabel!
Action
次はボタンが押されたイベントを検知するようにします。かっこ良く言うとイベントハンドラの追加ですかね。
イベントの追加も Label の時と同じように controlキーを押しながら、Interface Builder のボタンをソースコードエディタにドラッグ・アンド・ドロップします。
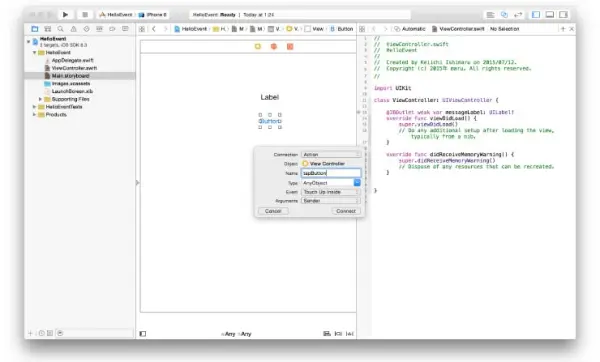
ドロップして接続の設定ダイアログが表示されたら、今度は Connection に Action を指定します。
・Name: tapButton
・Type: AnyObject
・Event: Touch Up Inside
・Arguments: Sender
とします。だいたいデフォルトのままです。Name に入力した値はプログラム上での名前(メソッド名)になります。
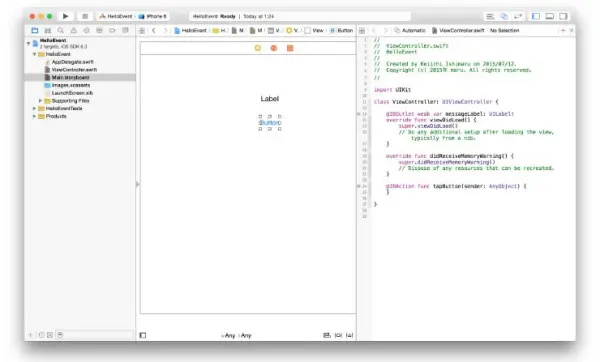
Connectボタンを押下するとボタンが押されたタイミングで呼び出されるメソッドが追加されました。
以上でコントロールとプログラムの関連付けが完了しました。
あとはボタンが押されたタイミングでラベルにメッセージを設定するだけです!
コーディング
やっとプログラムを書くわけですが、今回自分で書くコードはたった1行です。
ボタンが押されたタイミングで呼び出されるメソッドの中に、ラベルにメッセージを設定する処理を書きます。
@IBAction func tapButton(sender: AnyObject) {
messageLabel.text = "Tap!!" // このコードを追加
}
自分で追加したコードの説明は不要ですね。
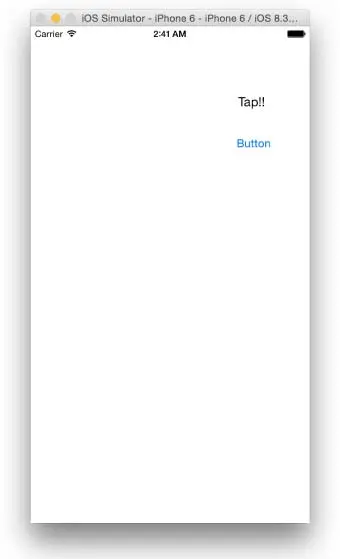
実行してボタンを押してみると「Tap!!」と表示されました。
自動で生成されたコードに書かれている @IBOutletと @IBActionというキーワードで、画面レイアウトとプログラムの関連付けを行っているようです。ちょっと調べてみたら「IB」はInterfaceBuilderの意味で、「Outlet」は接続という意味だそうです。
同じく InterfaceBuilderのコントロールに対する動作を表す @IBAction。
といったところでしょうか。
僕自身 Windowsアプリや AndroidアプリなどいろんなIDEで作ってきましたが、Xcode のアシスタントエディタのような、画面レイアウトを行うエディタとソースコードエディタの連携は初めてで新鮮でした。結構直感的な操作ですよね。
今回はここまで。
松山事務所の石丸でした。ありがとうございました!