初めまして、「松山事務所の石丸」です。
今からiOSアプリ開発を始めるならSwift言語でしょ!
というわけでiOS開発初心者が、Swift言語でiOSアプリの作り方を学んでいきます。
では、お約束のHelloWorldから参りましょう。
環境をつくろう
準備するもの
開発環境はOS X Yosemite(Ver.10.10.3)、Xcode(Ver.6.3.1)になります。
※ X Yosemiteのアップグレード http://www.apple.com/jp/osx/all-features/
※ Xcodeのダウンロード https://itunes.apple.com/jp/app/xcode/id497799835?mt=12
プロジェクトの作成
1.Xcodeを起動したら、メニューからFile > New > Projectを選択します。
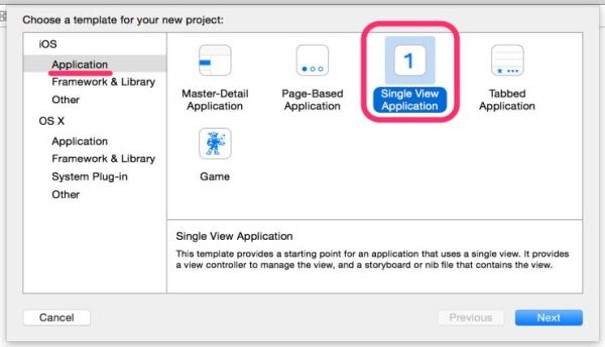
2.テンプレート作成画面では、iOSのSingle View Applicationを選択します。
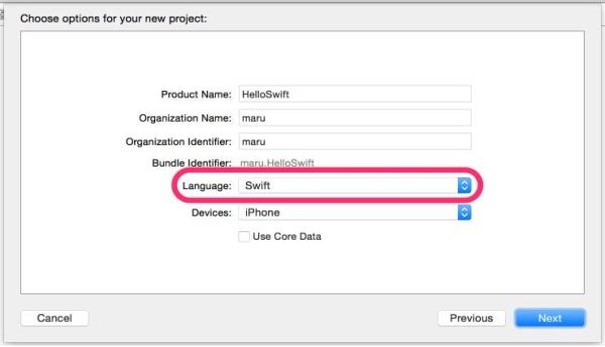
3.オプション選択画面ではLanguageでSwiftを選択。
プロジェクトが出来ました。
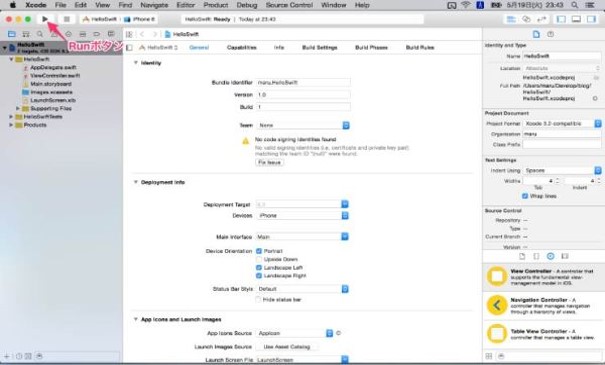
早速Xcodeの画面左上のRunボタンから実行してみましょう。iOSシミュレータが起動して真っ白な画面が表示されます。
これに2通りの方法でHelloWorldを表示してみます。
Hello worldを表示してみよう
StoryboardでHelloWorld
まずはStoryBoardを使ってコードを書かずにHelloWorldしてみます。
1.画面左のProject Navigatorから、Main.storyboard選択すると画面中央の表示が変わります。
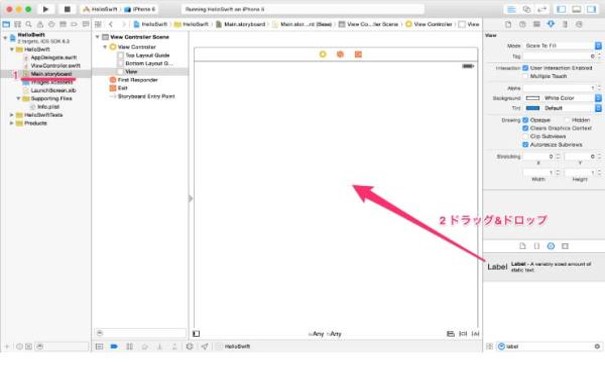
2.Xcodeの画面右下のObject Libraryから、画面中央へLabelをドラッグ&ドロップします。
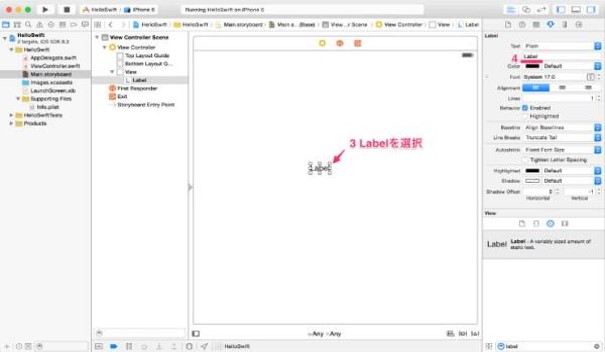
3.画面中央のLabelを選択すると、画面右のAttributes InspectorにLabelコントロールの情報が表示されます。
4.Label Textに”HelloWorld”と入力して、Labelコントロールに表示するテキストを変更します。
テキストを変更したら文字が欠けないようにLabelの大きさを調整してください。
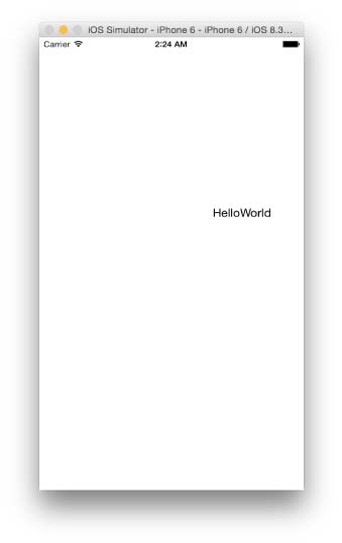
以上で作業完了です。画面左上のRunボタンで実行してみましょう。
画面右に寄っていますが、なんとかHelloWorldが表示されました!
この画面中央のコントロールを配置していくUIエディタは「Interface Builder」というそうです。
VisualStudioのダイアログエディタに似ていますが、Viewの追加、追加したViewへの遷移などもこのInterface Builderで作っていきます。
Storyboardを使わずにHelloSwift
今度はStoryboardを使わずにHelloSwiftと表示してみます。
動的にコントロールを追加したりする場合は、プログラムでコントロールを作って画面に追加します。
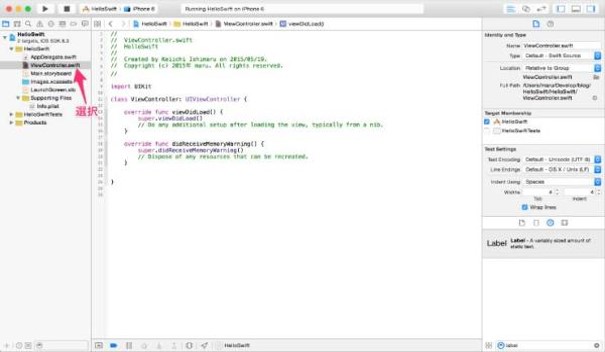
画面左のProject NavigatorからViewController.swiftを選択すると、画面中央の表示がソースコードエディタに変わります。
viewが読み込まれたタイミングで一度だけ呼び出されるviewDidLoadメソッドにLabel生成の処理を書いていきます。
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// ここから
let label = UILabel(frame: CGRectMake(100, 100, 200, 50))
label.text = "Hello Swift"
self.view.addSubview(label)
// ここまで追加
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
追加したコードはたった3行ですが、1行ずつ説明します。
7行目: let label = UILabel(frame: CGRectMake(100, 100, 200, 50))
UILabelコントロールを生成しています。labelという名前の定数(let)を宣言してUILabelクラスのインスタンスで初期化します。インスタンスの生成でnewは不要です。
UILabelコンストラクタにframeという名前のパラメータで矩形を表現するCGRectを渡して、Labelの位置と大きさを指定しています。
8行目: label.text = “Hello Swift”
これはそのままですね。textプロパティに”Hello Swift”の文字列を設定しているだけです。
9行目: self.view.addSubview(label)
生成したLabelをビューに追加しています。thisではなくself!
ここまで書いたら画面左上のRunボタンで実行してください。
InterfaceBuilderで追加したHelloWorldとプログラムで追加したHellowSwift、2つのLabelが表示されました!
Swiftらしいところは
・newが不要なインスタンス生成
・パラメータ名を指定してのメソッド呼び出し
・thisではなくself
・行末セミコロンが不要
でしょうか。
Swiftは、iOSシミュレータの動作も軽快ですし、Objective-Cに比べてかなり読みやすいと思います。
まだまだ勉強を始めたばかりですが、楽しくプログラムを書けそうです。
では!