どうも、シンジです。
エンジニアの皆さん、普段Webアプリを作ったりしてますか?
そのアプリどうしてます?自分のPCの中で眠ってないですか?
公開したいと思っても、レンタルサーバやクラウドなど契約が必要になってきます。契約は簡単にできたとしても、ミドルウェアのインストールなど環境構築も行わなくてはなりません。もっと簡単に公開できる方法ないのだろうか。。。
そんな悩みを解決してくれるのが、今回ご紹介する
『heroku』
というサービスです。
herokuとは、アプリケーションを実行してくれるプラットフォーム(通称Paas)です。つまり、環境構築ができている状態で使えるので、使ったアプリをherokuに配備するだけで、Web上に公開できるというわけです。ワクワクしませんか?w
ちなみに読み方は「へろく」でいきましょう。
はい、では早速進めていきましょう。
herokuを設定しよう
herokuのアカウント作成
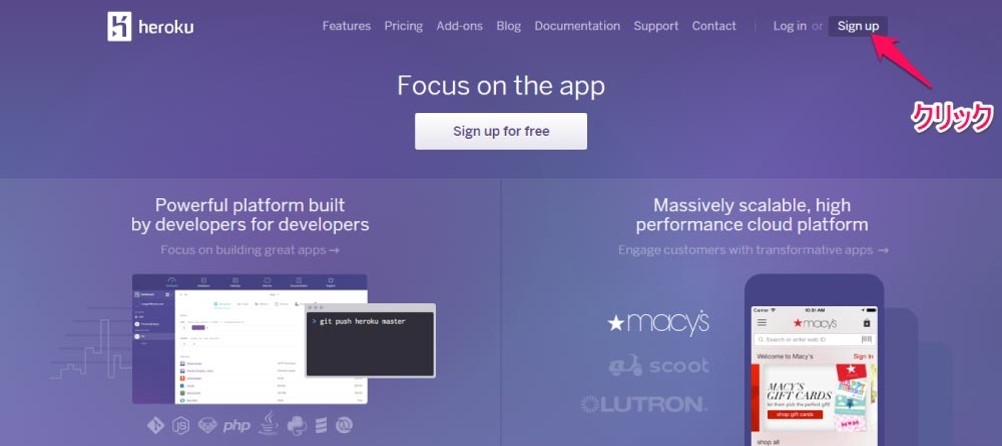
herokuを利用するために、以下のサイトにアクセスし、アカウントを作成します。
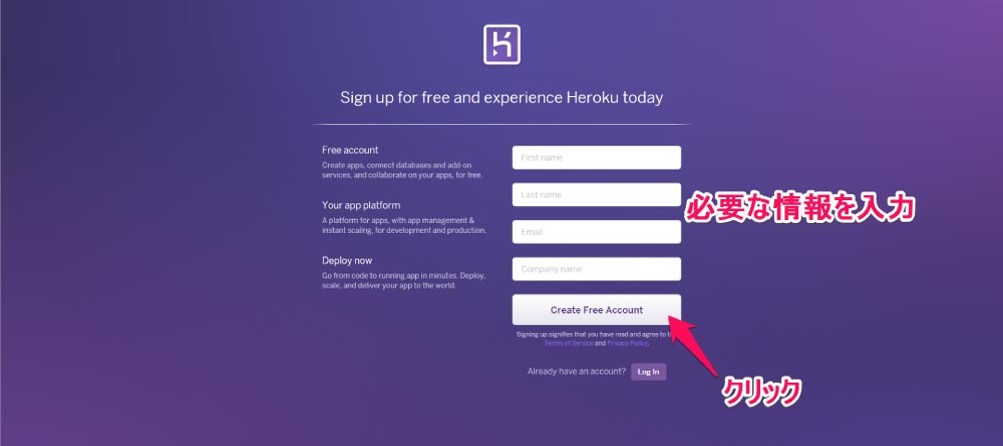
必要な情報を入力し、「Create Free Acount」をクリックします。
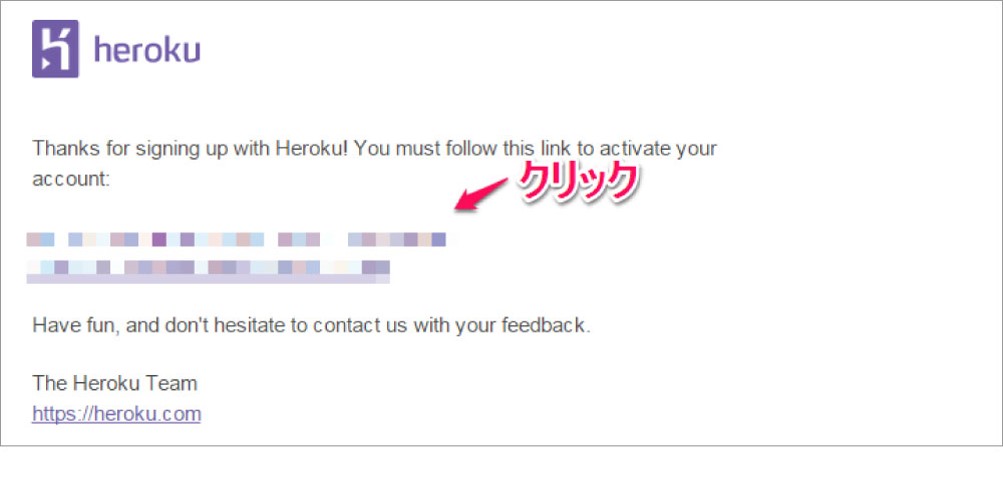
アカウント作成後、入力したメールアドレス宛てに登録完了の通知が届くので、確認します。
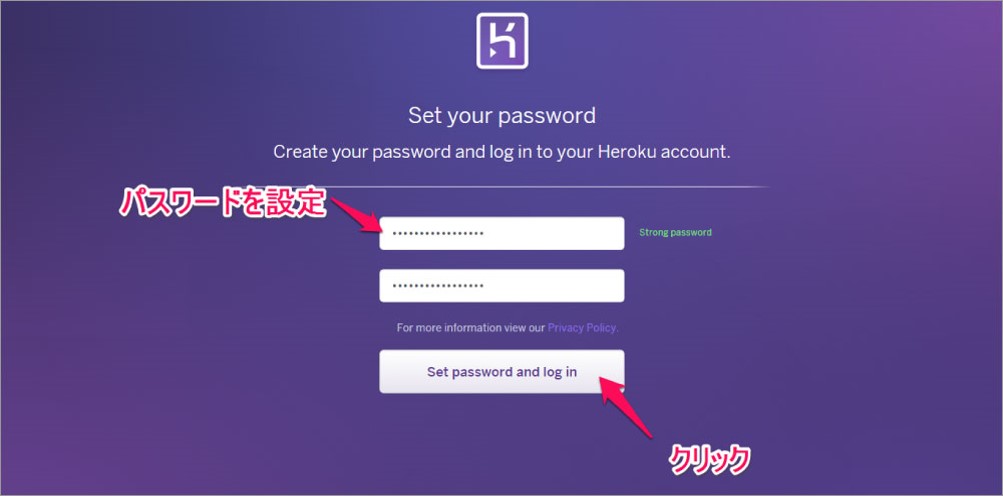
メール内のリンクをクリックすると以下の画面が表示されるので、パスワードを設定してください。
これで登録完了です!!
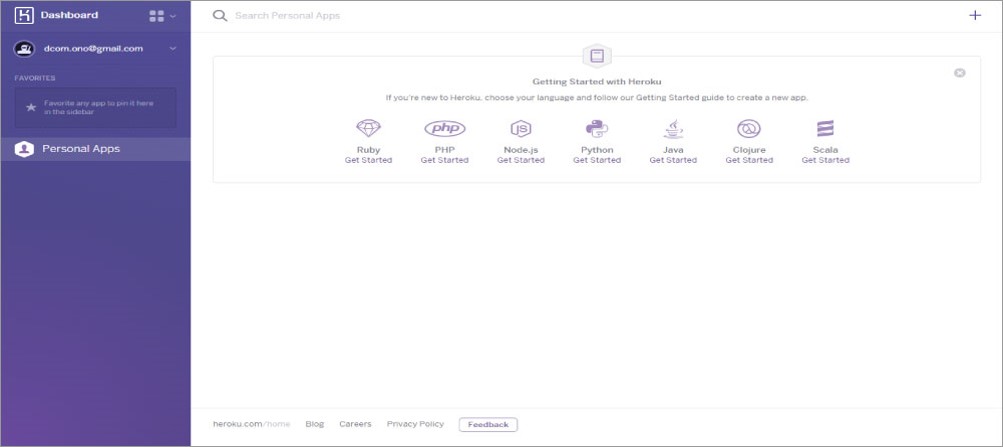
ダッシュボード画面が開きます。ここでアプリケーションの情報が閲覧できます。
heroku toolbeltのインストール
続いて、herokuにアプリをデプロイするときに、ローカル環境に専用のアプリケーションをインストールする必要があります。
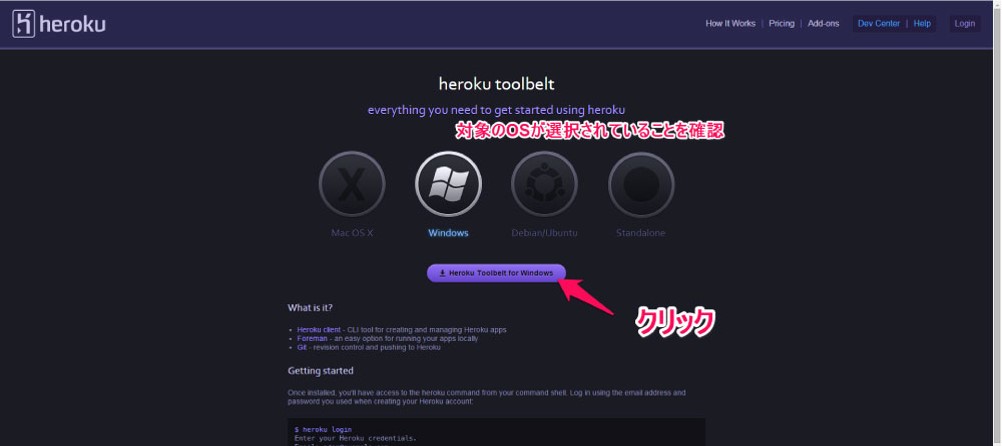
1. インストーラーのダウンロード
以下のURLからファイルをダウンロードします。
あとは、ダウンロードしたファイルを実行し、インストールします。
2. 動作確認
インストールしたらコマンドプロンプトを立ち上げて、以下のコマンドを実行します。
heroku --version
herokuのバージョンが確認できればOK!
3. heroku認証確認
heroku利用のためにSSH鍵を登録します。コマンドプロンプト上で以下のコマンドを実行します。
heroku login
メールアドレスとパスワードを聞かれるので、入力してEnterを押します。
正常に認証ができれば成功です。もしローカル環境にSSH鍵が見つからない場合は、登録するメッセージが表示されるので、メッセージに従って進めてください。
Gitを設定しよう
herokuはGitでリポジトリ管理しているので、ローカルマシンにもGitをインストールする必要があります。
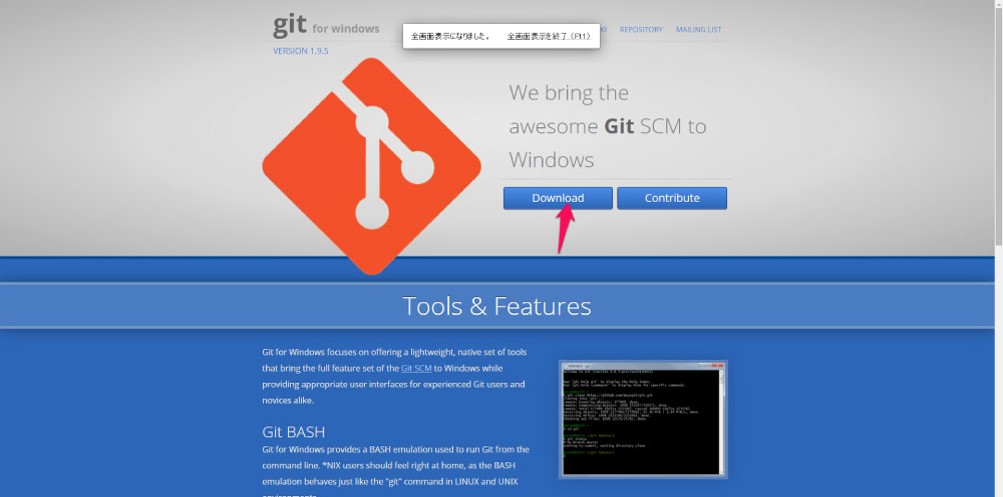
1. インストーラーのダウンロード
以下のURLよりファイルをダウンロードしてください。
先ほどと同様にファイルを実行し、インストールしてください。
2. 動作確認
インストール完了後、コマンドプロンプトから以下のコマンドを実行します。
git --version
バージョンが表示されればOK!さて、これでデプロイできる環境は整いました。
早速、デプロイしてみましょう。
herokuにデプロイしよう
1. アプリケーションの作成
以下のコマンドを実行し、heroku上にアプリケーションを作成します。
heroku create
2. ファイルを作成
「herokusample」という名前のディレクトリを作成してください。
作成したディレクトリに以下の内容を記述した、index.phpを作成します。
3. デプロイ
以下のコマンドを実行してください。
cd herokusample git init git add . git commit -m "first commit" git push heroku master
4. 動作確認
以下のコマンドを実行してください。
heroku open
ブラウザが起動し、画面に「hello world!」が表示されればデプロイ完了です。
herokuのダッシュボードからもデプロイしたアプリを確認できます。
次回は実際にアプリを作って、デプロイ、公開してみたいと思います。
それでは、素敵なherokuライフを!!