松山事務所の岩名です。
環境構築の記事を書いてからしばらく更新できておりませんでしたが、
今回はプロジェクトの作成方法を書いていきます。
環境構築については、下記を参照ください。
Flutter使ってみた – 01_環境構築(Windows)
プロジェクトの作成
今回私はVSCodeを使って開発していこうと思っていますので、
VSCodeでのプロジェクト作成方法を紹介します。
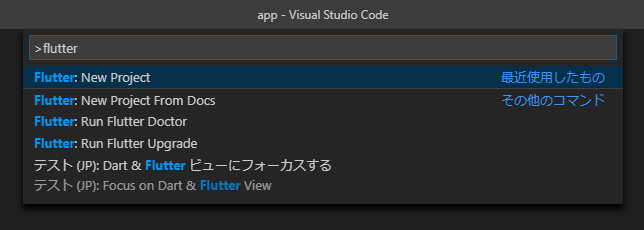
まず、コマンドパレット(ctrl + shift + P)を開き「flutter」と入力するといくつか候補が出てきますので、
その中から「Flutter: NewProject」を選択します。
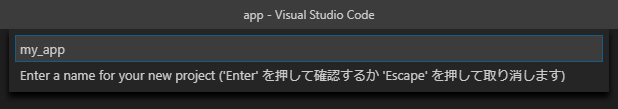
下記のように表示が切り替わるので、プロジェクト名を入力してEnterを押下します。
今回は適当に「my_app」としておきます。
※プロジェクト名はキャメルケース(myApp)では作成できないようです。
プロジェクトの作成場所を聞かれるので任意の場所を選択したら、完了です。
ファイル構成について
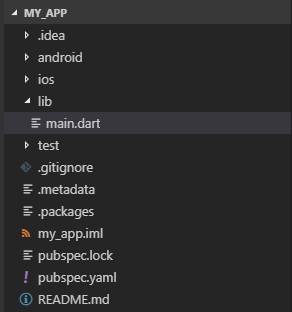
ファイル構成については下記のようになっています。
| .idea | IntelliJ IDEA固有の設定情報などのファイルが格納されたフォルダ |
| android | Androidアプリ生成に必要なファイルが格納されたフォルダ |
| build | ビルドして生成されるファイルが格納されたフォルダ |
| ios | iOSアプリ生成に必要なファイルが格納されたフォルダ |
| lib | Dartのスクリプトなどを格納するフォルダ |
| test | ユニットテスト関連のファイルを格納するフォルダ |
| .gitignore | Gitの管理に含めないファイルを指定するためのファイル |
| .metadata | Flutterツールが使用するファイル |
| .packages | 利用しているパッケージ情報が記されたファイル |
| my_app.iml | モジュール定義ファイル |
| pubspec.lock | 依存するパッケージとバージョン情報のロックファイル |
| pubspec.yaml | 依存するパッケージとバージョン情報などが記されたファイル(package.jsonのような役割) |
README.md |
ソフトウェアの簡単な説明や注意書きなど概要を記すファイル |
基本的に開発で直接編集するのは「lib」フォルダ内だけになります。
※ユニットテストも行うということであれば、「test」フォルダも触ることになります。
プラグインの追加
前回、AndroidStudioでのプラグイン追加しか紹介していなかったので、
VSCodeのプラグイン追加についても書いておきます。
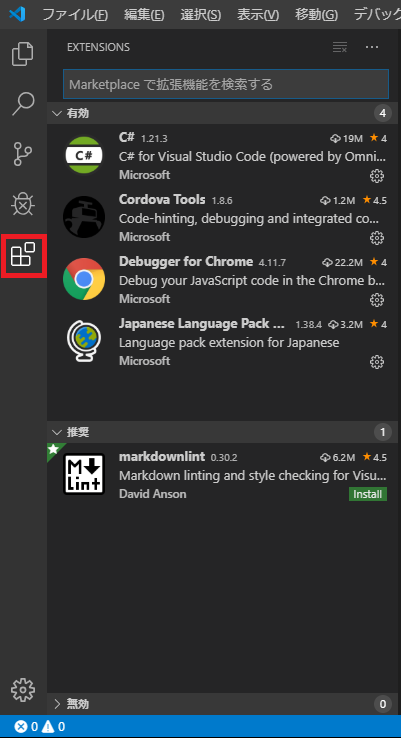
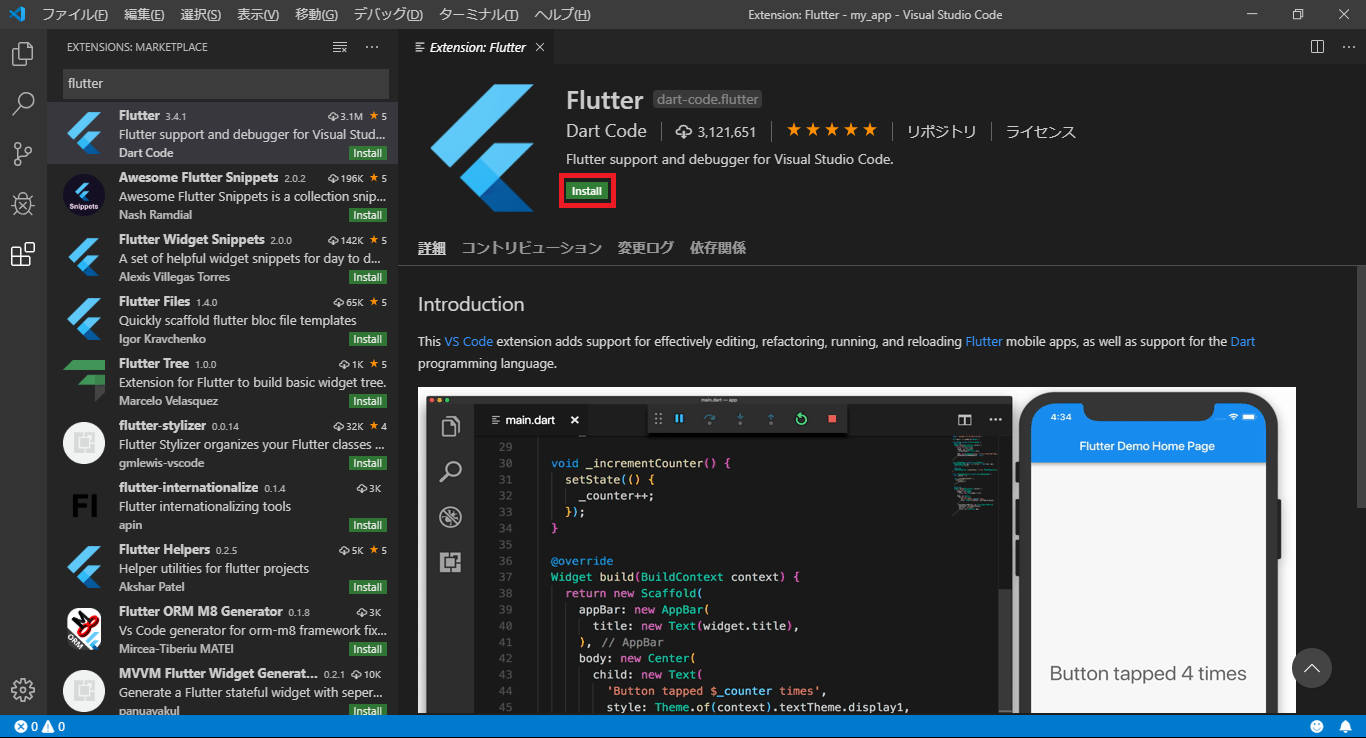
VSCodeの左にあるExtensionsをクリックすると現在入っている拡張機能が表示されます。
flutterを検索しInstallボタンを押下するだけで追加できます。
AndroidStudioも同じですが、
Flutterのプラグインをインストールすると、同時にDartのプラグインもインストールされます。
さいごに
プロジェクトの作成もできましたので、
次回は実際にコードを書きながら、
Flutter開発するにあたってよく目にすることになるWidgetのことを紹介できればと思っています。