こんにちは、大川です。
データをグラフ化する機会があったのですが、複数軸対応のグラフ描画で悩まされたので、
備忘も兼ねて共有です。
縦軸が左右にある2軸のグラフを作成したい!
今回使用したのはJavascriptの描画用ライブラリ「Chart.js」
混合グラフはVer.2.0からの新機能のため、使用の際はバージョンに注意です。
Chart.jsとは?
- 折れ線グラフ(line)
- 棒グラフ(bar)
- レーダーチャート(radar)
- 円グラフ(pie/doughnut)
- 鶏頭図(polarArea)
- バブルチャート(bubble)
- 散布図(scatter)
- エリアチャート
これら8種類のグラフと、その複合グラフの描画が可能です。
表示したいデータとオプションを渡すだけで描画してくれるので、非常にシンプルで簡単です。
基本的な書き方
- canvasを用意
- chart.jsを取り込む
- グラフの種類(type)を設定
- データ(data)をセットする
- オプション(options)を設定する
実際に描画してみる
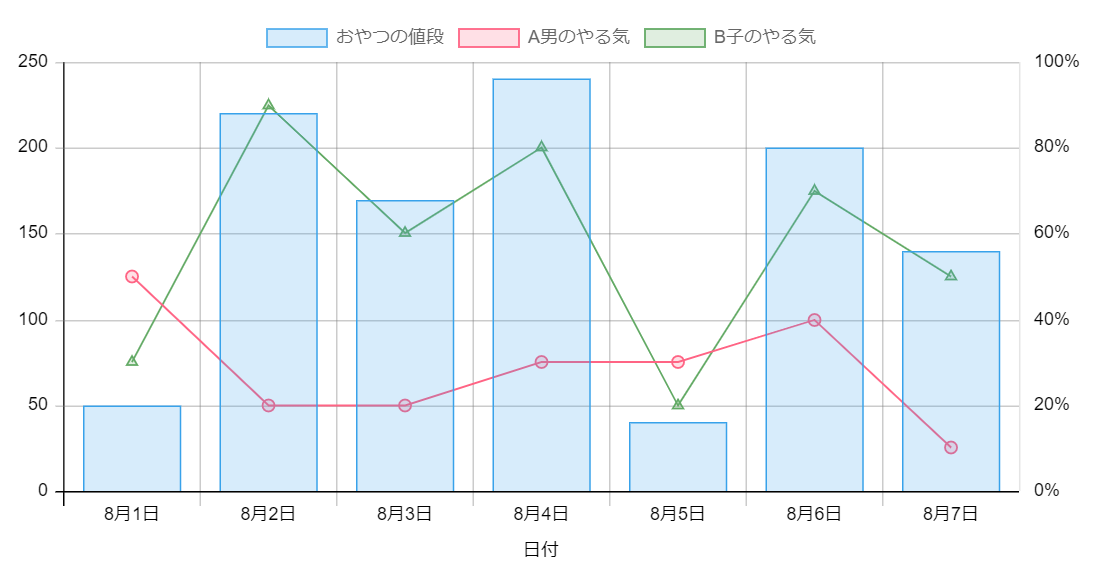
早速簡単な棒グラフ×折れ線グラフを描いてみます。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
|
<!-- 描画する場所 -->
<canvas id="myChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script>
<script>
var ChartData;
var ctx = document.getElementById('myChart').getContext('2d');
ChartData = new Chart(ctx, {
type: 'bar',
data:{
//X軸の情報
labels: ['8月1日', '8月2日', '8月3日', '8月4日', '8月5日', '8月6日', '8月7日'],
//Y軸の情報
datasets: [{
//グラフの種類
type: 'bar',
//凡例名
label: "おやつの値段",
//情報
data: [50, 220, 170, 240, 40, 200, 140, 150],
//背景色
backgroundColor: "rgba(54,162,235,0.2)",
//線色
borderColor: 'rgb(54,162,235)',
//先の太さ
borderWidth: 1,
},
{
type: 'line',//折れ線グラフ
label: "A男のやる気",
data: [50, 20, 20, 30, 30, 40, 10],
backgroundColor: "rgba(255, 99, 132,0.2)",
borderColor: "rgb(255, 99, 132)",
borderWidth: 1.2,
//ポイントの背景色
pointBackgroundColor: "rgba(255, 99, 132, 0.2)",
//ポイントの形(circle[○],rect[□],triangle[△]等がある)
pointStyle: 'circle',
//ポイントの半径
radius: 4,
//ホバー時のポイント背景色
pointHoverBackgroundColor: "rgba(255, 99, 132, 0.2)",
//ホバー時のポイントの半径
pointHoverRadius: 6,
//ホバー時のポイント背景色
pointHoverBorderColor: "rgb(255, 99, 132)",
//ホバー時の先の太さ
pointHoverBorderWidth: 2,
//ベジェ曲線の張力(0=直線)
lineTension: 0,
//線下を塗りつぶすかどうか
fill: false,
//軸のID(複数軸存在する場合)
yAxisID: "y2"
}
,{
type: 'line',
label: "B子のやる気",
data: [30, 90, 60, 80, 20, 70, 50],
backgroundColor: "rgba(100, 170, 100,0.2)",
borderColor: "rgb(100, 170, 100)",
pointBackgroundColor: "rgba(100, 170, 100, 0.2)",
pointHoverBackgroundColor: "rgba(100, 170, 100, 0.2)",
pointStyle: 'triangle',
radius: 4,
pointHoverRadius: 7,
borderWidth: 1.2,
pointHoverBorderColor: "rgb(100, 170, 100)",
pointHoverBorderWidth: 2,
lineTension: 0,
fill: false,
yAxisID: "y2"
}]
},
options: {
legend: {
//凡例
display: true
},
tooltips: {
//ツールチップ
enabled: true
},
scales: {
//Y軸のオプション
yAxes: [{
scaleLabel: {
fontColor: "black"
},
gridLines: {
color: "rgba(126, 126, 126, 0.4)",
zeroLineColor: "black"
},
ticks: {
fontColor: "black",
beginAtZero: true,
suggestedMax: 250,
stepSize: 50
}
},
{
id: "y2",
position: "right",
autoSkip: true,
gridLines: {
display: false
},
ticks: {
fontColor: "black",
beginAtZero: true,
max: 100,
stepSize: 20,
callback: function(val) {
return val + '%';
}
}
}],
//X軸のオプション
xAxes: [{
scaleLabel: {
fontColor: "black",
display: true,
labelString: '日付'
},
gridLines: {
color: "rgba(126, 126, 126, 0.4)",
zeroLineColor: "black"
},
ticks: {
fontColor: "black"
}
}]
}
}
});
</script>
|
上記の通り、色、形、サイズ、なども自由に設定できます。
アニメーション効果、ツールチップもついており、オシャレです。
複数軸対応のグラフを書きたい!
複数のグラフを簡単に組み合わせて書きたい!!
シンプルで簡単なオシャレなグラフを作成したい!!!
そんなときにオススメの描画ツールの紹介でした