こんにちは、シブヤです。
windows7のサポート期間が終了することにより、OS移行と共にIEで使用している業務アプリケーションを
ChromeやEdgeに移行することが増えそうなので、移行に伴う弊害と対策まとめたを記事にしました。
マルチブラウザ・クロスブラウザ対応した際に学んだノウハウです!
1. showModalDialog
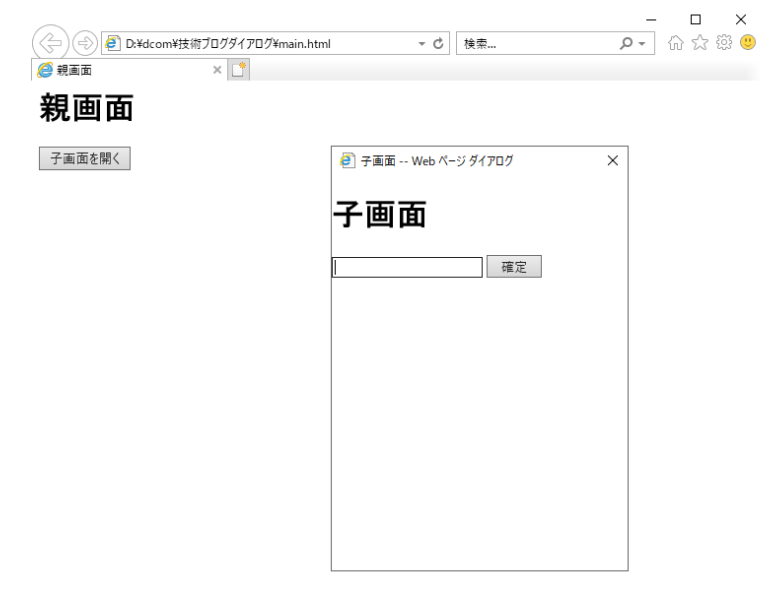
上図は、window.showModalDialogを使用して表示しています。
IEで上図のようにモーダルダイアログを使用している方も多いのではないでしょうか。
しかし、ChormeやEdgeなどのブラウザでは、セキュリティ上の仕様により、
window.showModalDialogを使用して開くことができません。
モーダルダイアログに関する仕様について
MDN window.showModalDialog
https://developer.mozilla.org/ja/docs/Web/API/Window/showModalDialog
対応案として、 window.openを使用することでモーダルダイアログの処理に近づけることはできますが下記ができません。
- アドレスバーを非表示にできない
- ウィンドウのリサイズができてしまう
- ツールバーが表示される etc
なお、IEではウィンドウのサイズを固定することができましたがChromeやEdgeなどは、window.openに関わらずウィンドウのサイズを固定することができません。
window.openの検証を行える便利なサイトがありましたので共有します。
WEBページ作成リファレンス JavaScriptでウインドウを開く
https://web-designer.cman.jp/javascript_ref/window/open/
カレンダーを表示している場合は、下記の方法で実現することができます。
- jQueryのDatepickerを使用する
- HTML5で導入された
<input type="date">を使用する
2. window.close
IEでウィンドウを閉じる際によく目にする上図のwindow.closeですが
ブラウザのセキュリティによる問題でChrome、Edgeでは、window.openによって開かれたウィンドウ以外、閉じることができません。
window.open以外で開かれた画面を閉じるために以前は、window.open(‘about:blank’,’_self’).close()等の抜け穴を見つけて閉じる処理を実現することができました。
しかし、現在は閉じることができなくなりました。
閉じる方法が見つかっても鼬ごっことなってしまい、ブラウザのアップデートで使用できなくなった経緯があります。
window.closeに関する仕様について
MDN window.close
https://developer.mozilla.org/ja/docs/Web/API/Window/close
3. document.all
document.allは、文書内のすべての要素にアクセスすることができるプロパティとして利用されていました。
IEのみ使用することができましたがIE7以降では、使用することができず、undefinedとなります。
代替え案としては、document.getElementsByTagName(Name)で代用することができ、Nameの部分にすべての要素を”*”で可能となります。
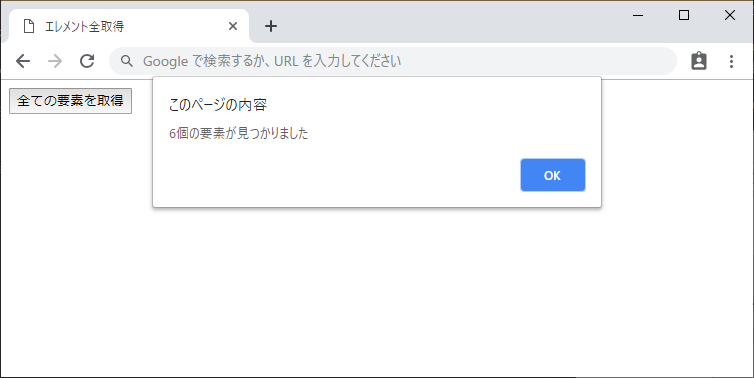
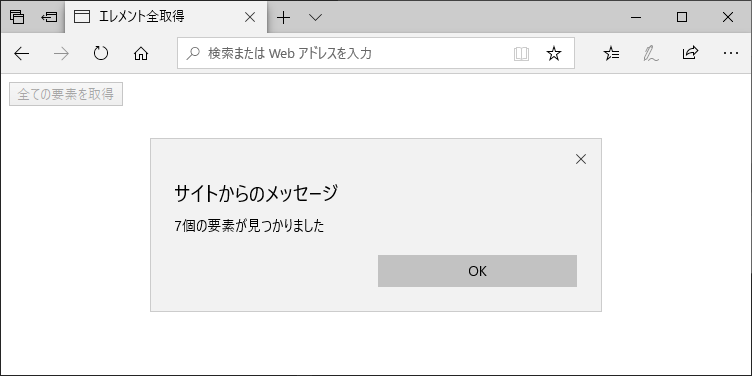
下記、document.getElementsByTagName("*")で全ての要素を取得してみました。
下記、取得時のソースになります。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<html>
<head>
<title>エレメント全取得</title>
</head>
<script type="text/javascript">
function getAllElements() {
var elements = document.getElementsByTagName("*");
alert(elements.length + "個の要素が見つかりました")
}
</script>
</head>
<body>
<button onclick="getAllElements()">全ての要素を取得</button>
</body>
</html>
|
documentに関する仕様について
MDN document
https://developer.mozilla.org/ja/docs/Web/API/Document
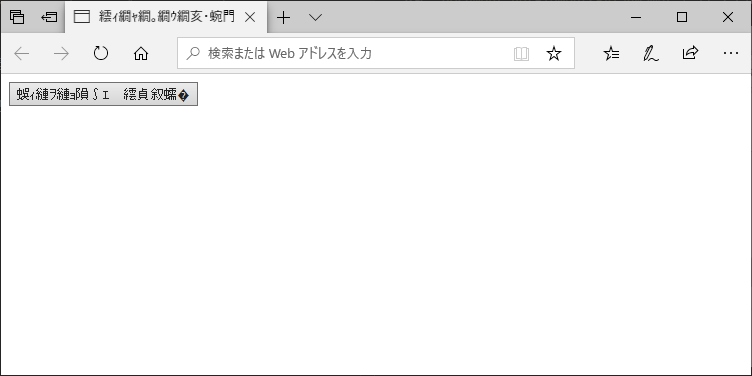
3.5 余談 Edgeで試したら、こんな現象が。。。
<meta charset="UTF-8">を指定していなかったことが原因で文字化けしてしまったようです。
Chromeでは普通に動いたので自動的に解釈したようです。すごいですね!
今回のソースには記載していませんでしたがDocument宣言も記述するべきですね。
ブラウザごとに読み取り方が変わってしまうことを防ぐためにも。
<meta charset="UTF-8">を指定をした結果
※要素が増えたので7個になりました。
Chromeと同等に動きました。
4. 最後に
まだまだ、レイアウトの問題もあるのでマルチブラウザ・クロスブラウザ対応する際の弊害はありますが今回はこれまで。
私個人としては、reboot.cssやnomalize.cssを使用して、レイアウト問題を解消できないか模索中です。
いつの日か記事化できるようがんばります!
以上です。ありがとうございました。