こんにちは、シンジです。
最近、業務でAWSを利用する機会が増えてきました。新しい可能性を発見するたびに、ワクワクしています。そんな中で、今後流行りそうな(いや流行ってる)アーキテクチャについてご紹介します。
「サーバレスアーキテクチャ」という単語はご存じでしょうか?
その名のとおりサーバ不要のアーキテクチャです。
通常、Webシステムを構築する場合はサーバを立てる必要があります。AWSが誕生する前はそれがディファクトスタンダードであり、サーバ不要でWebシステムを構築するなんて不可能だと思っていました。AWSが誕生後、多くのサービスが利用できるようになり、サービス群を組み合わせることで、自前でサーバを立てなくてもアプリケーションをつくることができます。
サーバを利用しないことによる最大のメリットは、サーバのメンテナンス不要による運用コストの削減だと思います。その他、スケーラビリティ、可用性といったところも利用者側は意識する必要がなくなる。まさにインフラエンジニア泣かせですね。。。
それで、今回はサーバレスアーキテクチャを体験してもらうために、以下のAWSのサービスを使った郵便番号による住所検索のWebAPIを作りたいと思います。
Lambda
API Gateway
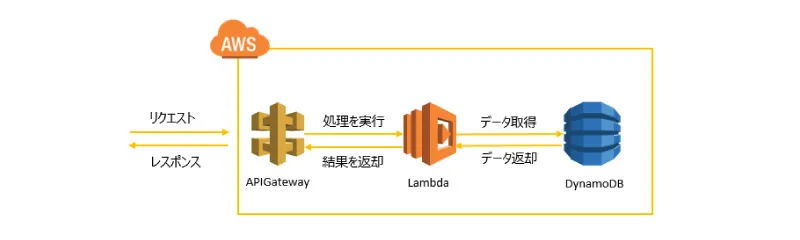
今回作るサービスのシステム構成はこんな感じです。
実際に取り掛かる前に、利用するサービスについて簡単に説明します。
DynamoDB
AWSが提供しているNoSQLのフルマネージドサービスです。(NoSQLの説明については、割愛します。)フルマネージドサービスのため、利用者はサーバのメンテナンスが不要です。データもAWSの管理コンソール上から簡単に登録できますし、SDKも充実しているので、簡単に実装も可能です。
今回は、住所情報を格納しておくために利用します。
Lambda
サーバレスアーキテクチャの肝となるLambdaです。Lambdaなしにサーバレスアーキテクチャは語れません。
余談ですが、Java8をご存じの方は勘違いされると思いますが、Lambda式とは全く別物です。AWSにおけるLambdaは簡単に言うと、イベントをトリガーに処理を実行するサービスです。イベントには、スケジュールや、S3へファイルのアップロードなどがあります。
今回は、郵便番号をパラメータで受けて、DynamoDBから住所を取得し、返却するのに利用します。
API Gateway
WebAPIを作成、公開できるサービスです。HTTPリクエスト、レスポンスを担当します。API Gateway自身は処理は行わず、Lambdaに委譲します。
今回は、ユーザからのリクエストを受けて、結果を返す場合に利用します。
では、早速取り掛かりましょう。
前提条件
AWSのアカウントを持っていること。
APIの作成
DynamoDBでテーブルを作成しよう
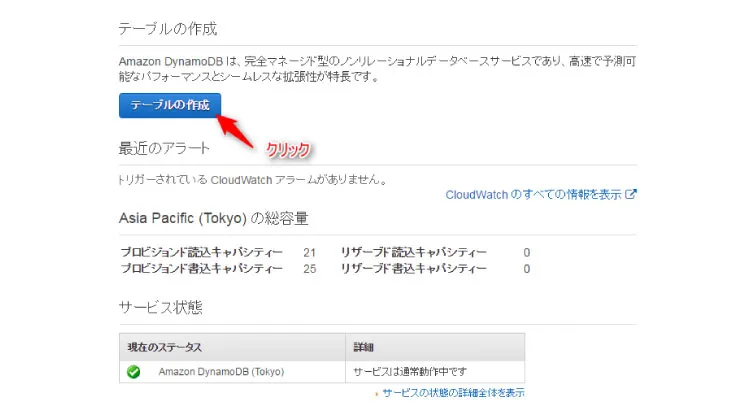
(1)「テーブル作成」をクリックします。
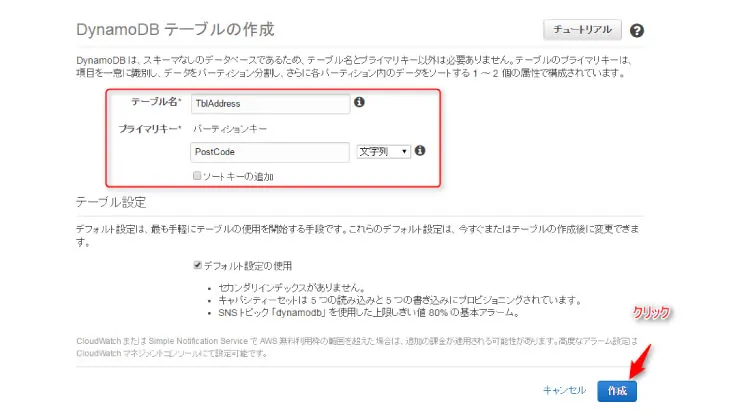
(2)必要事項を入力し、「作成」をクリックします。
[table id=52 /]
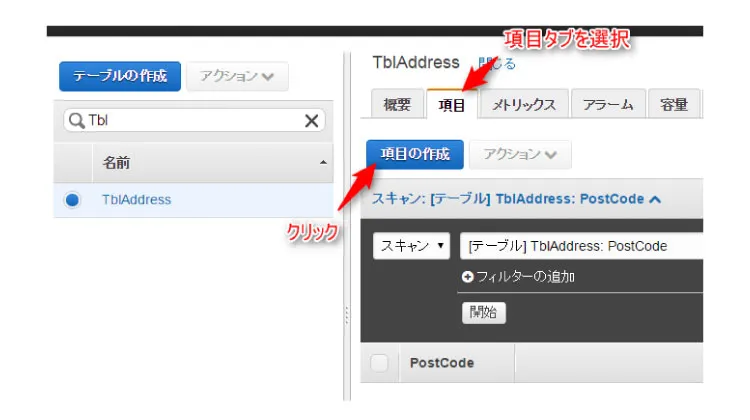
(3)「項目」タブを選択し、「項目の作成」をクリックします。
(4)以下のJSONを入力し、「保存」をクリックします。
{"PostCode":"0480061","Prefectures":"東京都","City":"中央区","Town":"銀座"}
Lambdaで処理を実装してみよう
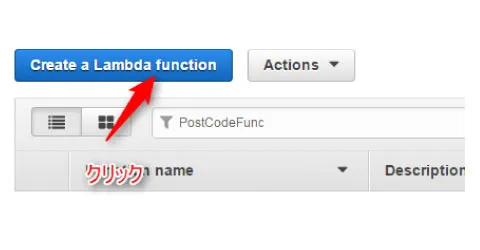
(1)「Create a Lambda function」をクリックします。
(2)一から作るので、そのまま「Skip」をクリックします。
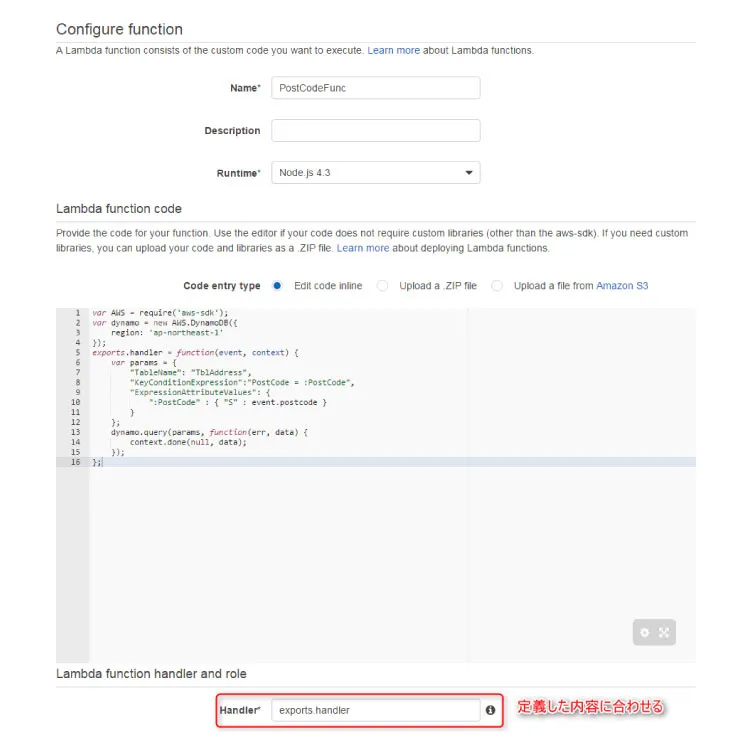
(3)必要事項を入力します。
[table id=50 /]
【Lambdaのプログラム】
var AWS = require('aws-sdk');
var dynamo = new AWS.DynamoDB({
region: 'ap-northeast-1'
});
exports.handler = function(event, context) {
var params = {
"TableName": "TblAddress",
"KeyConditionExpression":"PostCode = :PostCode",
"ExpressionAttributeValues": {
":PostCode" : { "S" : event.postcode }
}
};
dynamo.query(params, function(err, data) {
context.done(null, data);
});
};
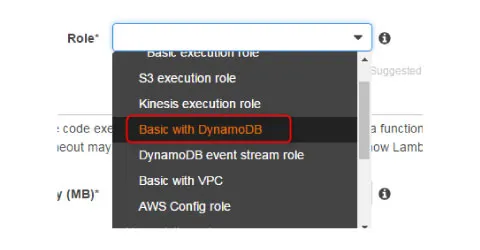
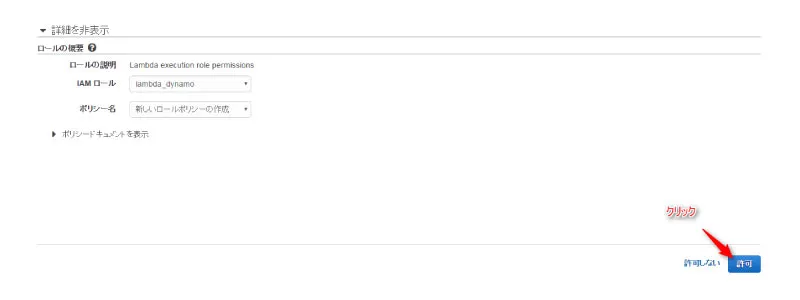
(4)「Role」プルダウンで「Basic with DynamoDB」を選択します。
(5)そのまま、「許可」をクリックします。
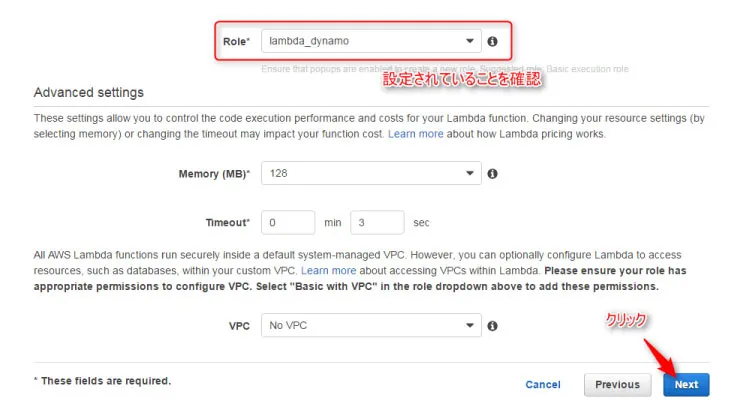
(6)入力内容を確認し、「Next」ボタンをクリックします。
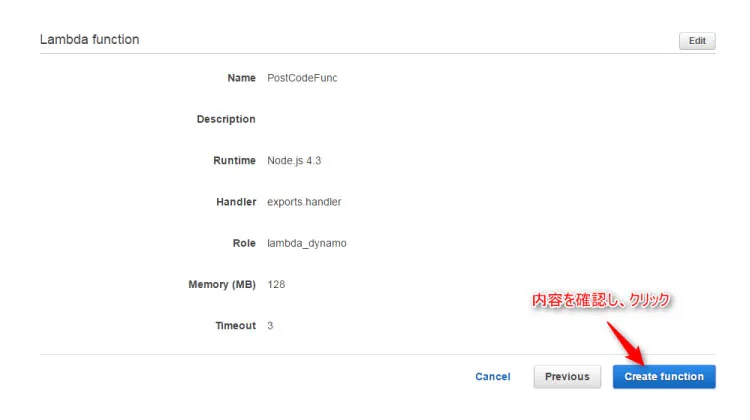
(7)「Create function」をクリックします。
APIGatewayで、APIを作ってみよう
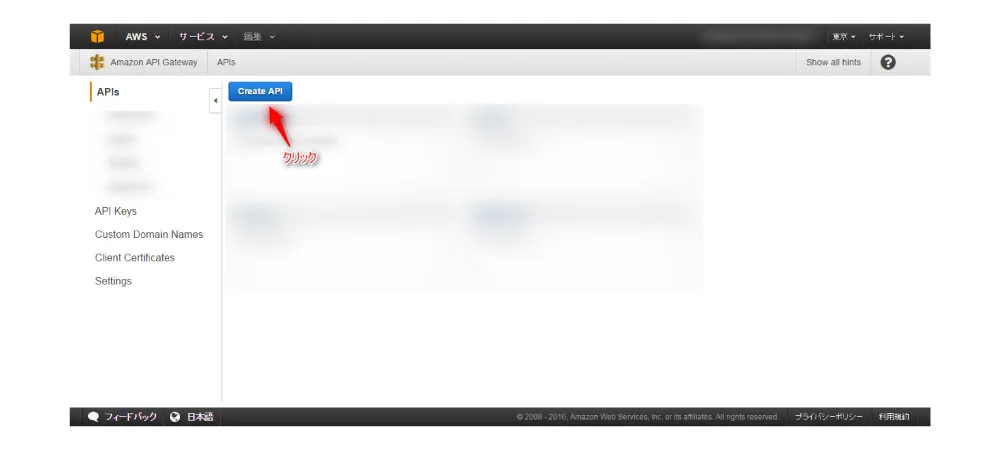
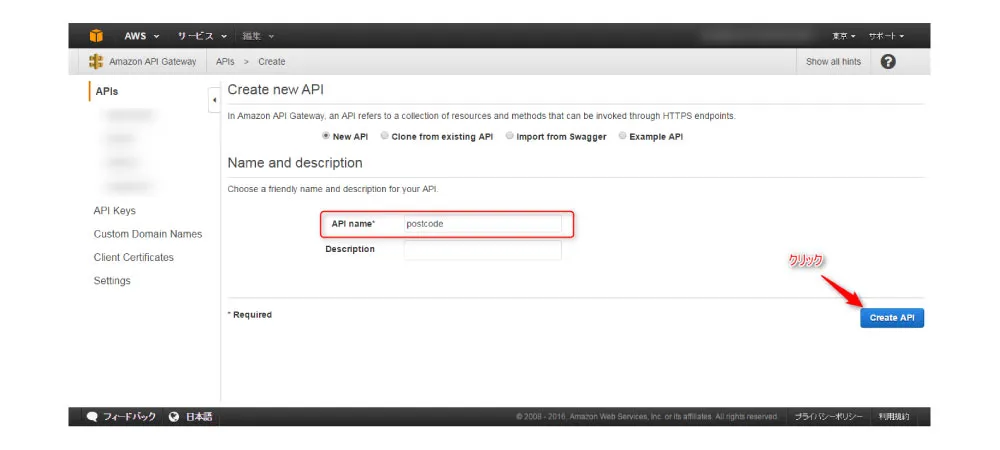
(1)「Create API」をクリックします。
(2)必要事項を入力し、「Create API」をクリックします。
[table id=53 /]
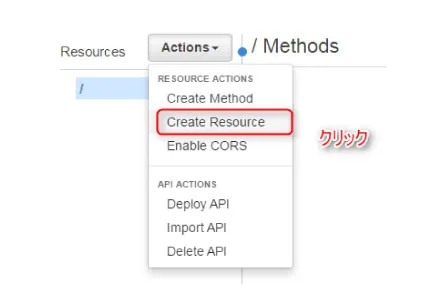
(3)登録したAPIを選択し、「Action」のプルダウンから「Create Resource」をクリックします。
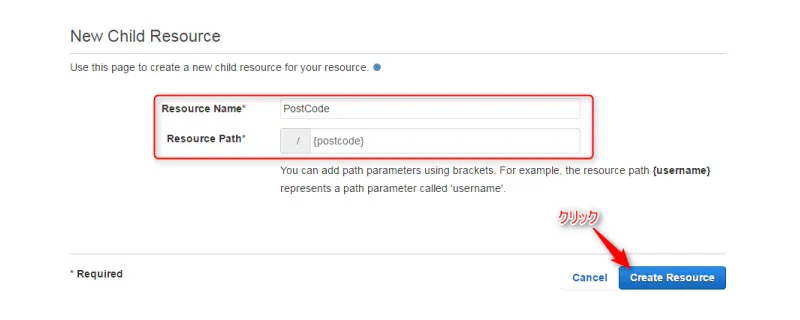
(4)必要事項を入力し、「Create Resource」をクリックします。
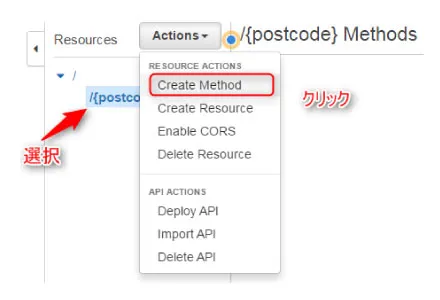
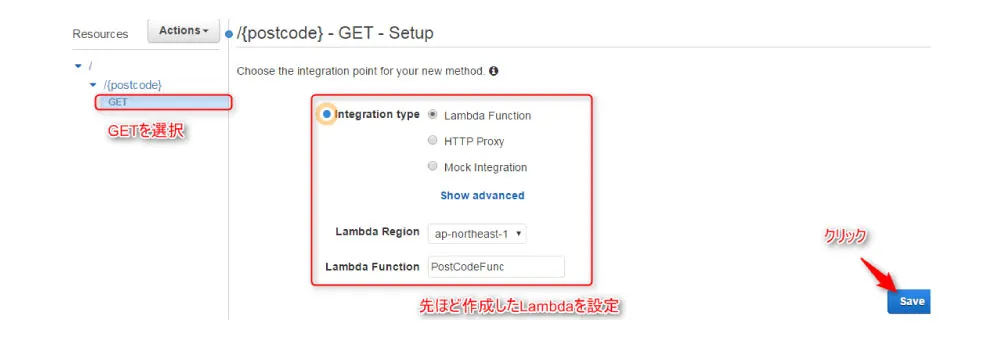
(5)作成したResourceを選択し、「Action」のプルダウンから「Create Method」をクリックします。
(6)必要事項を入力し、「Save」をクリックします。
[table id=49 /]
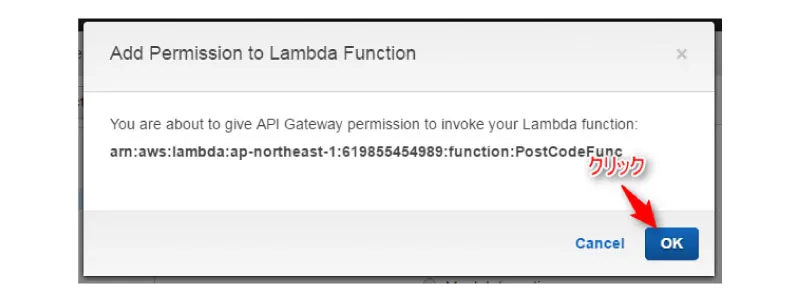
権限の設定ダイアログが表示された場合は、そのまま「OK」をクリックします。
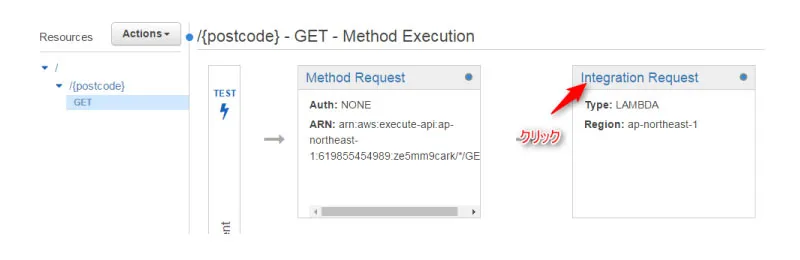
(7)作成したMethodを選択後、「Integration Request」をクリックします。
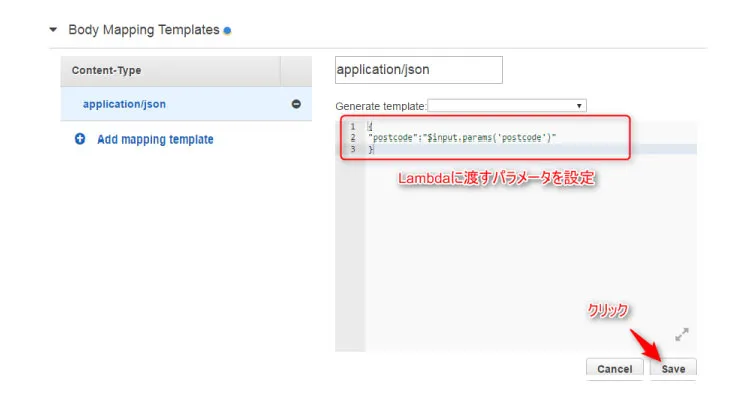
(8)Lambdaファンクションに転送するパラメータの設定を行い、「Save」をクリックします。
【設定内容】
{
"postcode":"$input.param('postcode')"
}
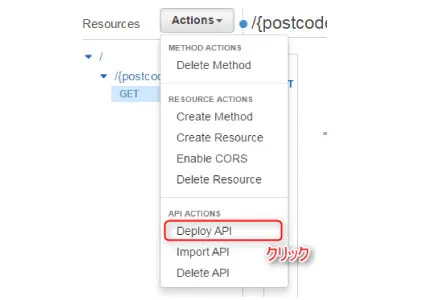
(9)作成したメソッドを選択し、「Action」のプルダウンから「Deploy API」をクリックします。
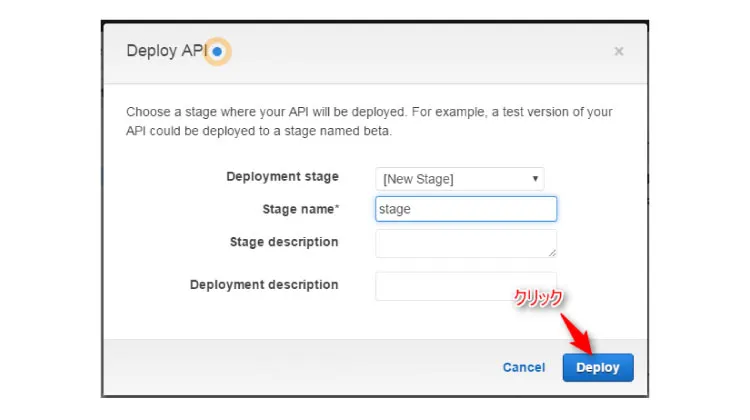
(10)必要事項を入力し、「Deploy」をクリックします。
[table id=51 /]
動作確認
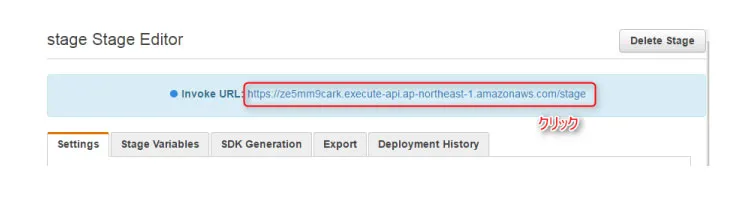
(1)API Gatewayで作成したAPIを選択します。表示されたリンクにある「Stages」をクリックすると、右側の上部にURLが表示されているのでクリックします。
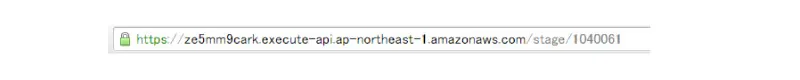
(2)ブラウザが表示されたら、URLの最後に「/1040061」を付けて、検索します。
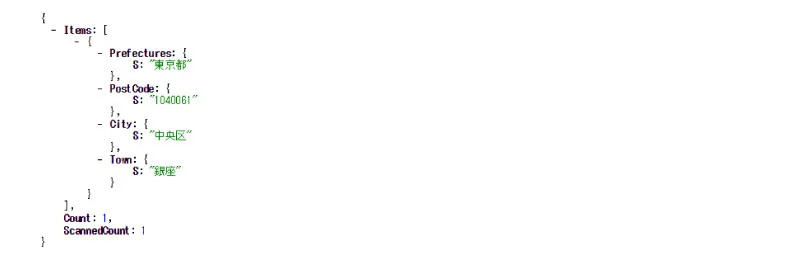
(3)住所情報がJSON形式で表示されます。
最後に
いかがでしたでしょうか?
サーバを利用せずにRestfulなWebサービスを構築することができました。今回はWeb APIといったJSONデータのやりとりのみでしたが、画面がある場合はどうすればよいかと疑問に思う人もいると思います。結論から言うと、問題ありません。ただし、実現するためには今回使ったサービスの他に、S3というサービスを利用する必要があります。
S3自体はファイルを管理するストレージの役割を担いますが、HTMLファイルをアップロードし、簡単な設定を行うことで公開することができます。あとはJavascriptを使ってAjaxでごにょごにょすれば、APIGatewayとも連携できシステムを構築が可能になります。S3を組み合わせることで、さらに可能性が広がりますね。ワクワクしてきませんか?
「サーバレスアーキテクチャ」
ぜひ、このキーワードを忘れないでください笑
それでは、素敵なSLAライフを。(SLA=Server Less Architecture)