こんにちは、音ゲーマーのKenです。好きなブキはわかばシューターです。
今回はCSSだけで作れるトグルボタンを紹介します。押すと点いて、もう一回押すと消えるやつです。是非お試し下さい。
イカ、よろしく~
対応ブラウザ
今回の対応ブラウザは執筆時点(2015年9月)で Chromeのみとなります。ご注意下さい。
IE11: appearance属性に対応していません
Firefox: appearance属性には対応しているようですが、手動でスタイル設定できませんでした
ベースHTML
このHTMLをベースにしてスタイルを設定していきます。スタイルなしで表示すると、ふつうのチェックボックスですね。
今はまだ表示されませんが、 data-off-label , data-on-label という属性に、ボタンがOFFの時とONの時に表示する言葉を設定しておきます。
data- で始まる属性は開発者が自由に要素に付加できる属性です。HTML の仕様として data-off-label などが存在するわけではありません。
チェックボックススタイルの無効化
.toggle_button:focus:hover{
outline: none;
}
.toggle_button{
appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
-moz-appearance: none;
display: inline-block;
vertical-align: top;
width: 64px;
height: 64px;
margin: 0;
border: 1px solid #aaa;
}
2行目: outline:none; という指定を追加していますが、Chromeではチェックボックスなどをクリックすると青枠が表示され、見た目が変わってしまうので無効にしました。
6行目: appearance:none
HTMLで input type=”checkbox” を指定しているため、普通に表示するとチェックボックスとして表示されます。この状態ではCSSでうまく見た目を変更できないので、 appearance:none を指定してデフォルトのスタイルを無効にします。また、ボタンの大きさと枠も合わせて設定しました。
ボタンの見た目を設定する
.toggle_button:focus:hover{
outline: none;
}
.toggle_button{
appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
-moz-appearance: none;
display: inline-block;
vertical-align: top;
width: 64px;
height: 64px;
margin: 0;
border-radius: 8px;
border: 1px solid #aaa;
background-color: #333;
cursor: pointer;
transition: 200ms;
}
.toggle_button:active{
height: 62px;
margin-top: 2px;
transition: none;
}
ボタンの見た目を変更しましょう。アニメーションするボタンのスタイルを流用して、色を変えてみました。
クリックするとへこむところまでできましたね。
ON/OFF状態に合わせた表示を設定する
.toggle_button:focus:hover{
outline: none;
}
.toggle_button{
appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
-moz-appearance: none;
display: inline-block;
vertical-align: top;
width: 64px;
height: 64px;
margin: 0;
border-radius: 8px;
border: 1px solid #aaa;
background-color: #333;
text-align: center;
line-height: 60px;
font-size: 20px;
cursor: pointer;
transition: 200ms;
}
.toggle_button:active{
height: 62px;
margin-top: 2px;
transition: none;
}
.toggle_button:not(:checked)::after{
display: inline;
content: attr(data-off-label);
color: #888;
transition: none;
}
.toggle_button:checked::after{
display: inline;
content: attr(data-on-label);
color: #cfc;
text-shadow:
0px 0px 10px #cfc,
0px 0px 20px #cfc,
0px 0px 30px #cfc;
transition: 400ms;
}
.toggle_button:active::after{
transition: none;
}
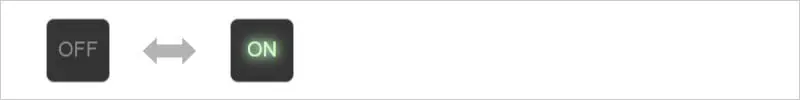
ボタンを押す度にON/OFFが切り替わるようにします。以下の3つがポイントです。
37行目: :checked::after
「チェックボックスがONの時、中身に要素を追加する」という指定です。逆に、 :not(:checked)::after でチェックがOFFの時の中身を指定します。
46行目: content:attr(data-on-label)
表示するテキストを指定します。 attr(属性名) の指定でHTMLで入力していた文字列を表示させます。
49行目: text-shadow
ONとOFFそれぞれで見た目を変更することでスイッチが点いたように見せています。10px, 20px, 30pxという3種類のぼかしサイズで緑色の光を重ねて、文字の周りを光らせています。
おわり
イカがでしたか?このようにただのチェックボックスでも、CSSを設定するだけでちょっとオシャレなトグルボタンにすることができます。
今回はCSS3の中でもまだ実装が進んでいない機能を使ってしまったためChromeのみでしたが、いずれは多くのブラウザで使用可能になるでしょう(多分)。ぜひ、おためしください。
それでは。